






Design Process
Design Process
Design Process
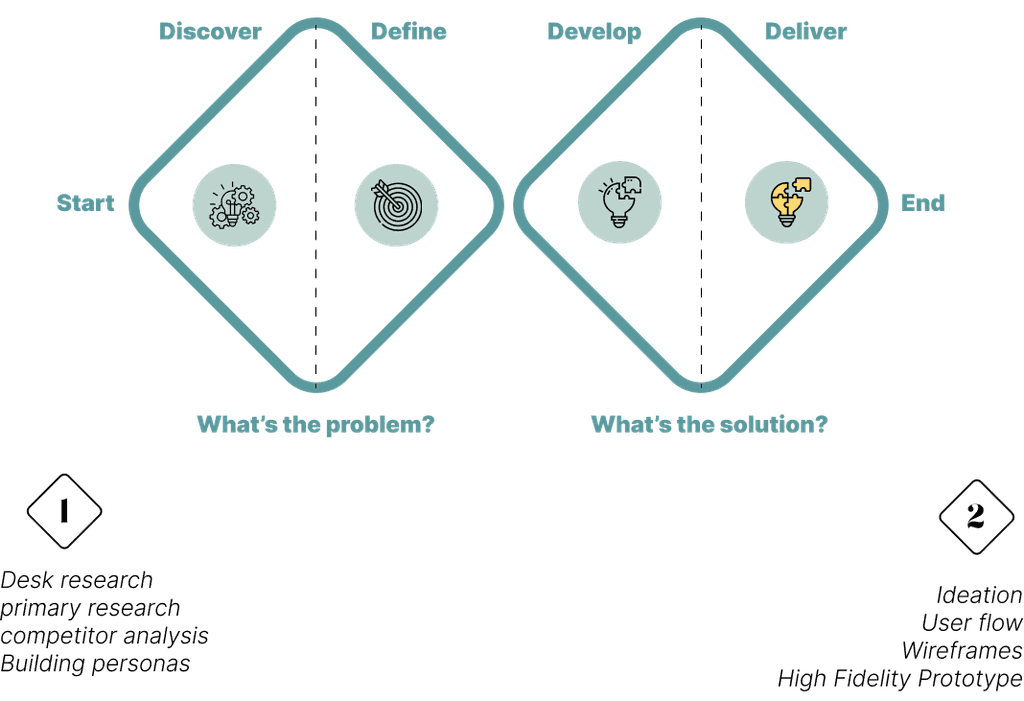
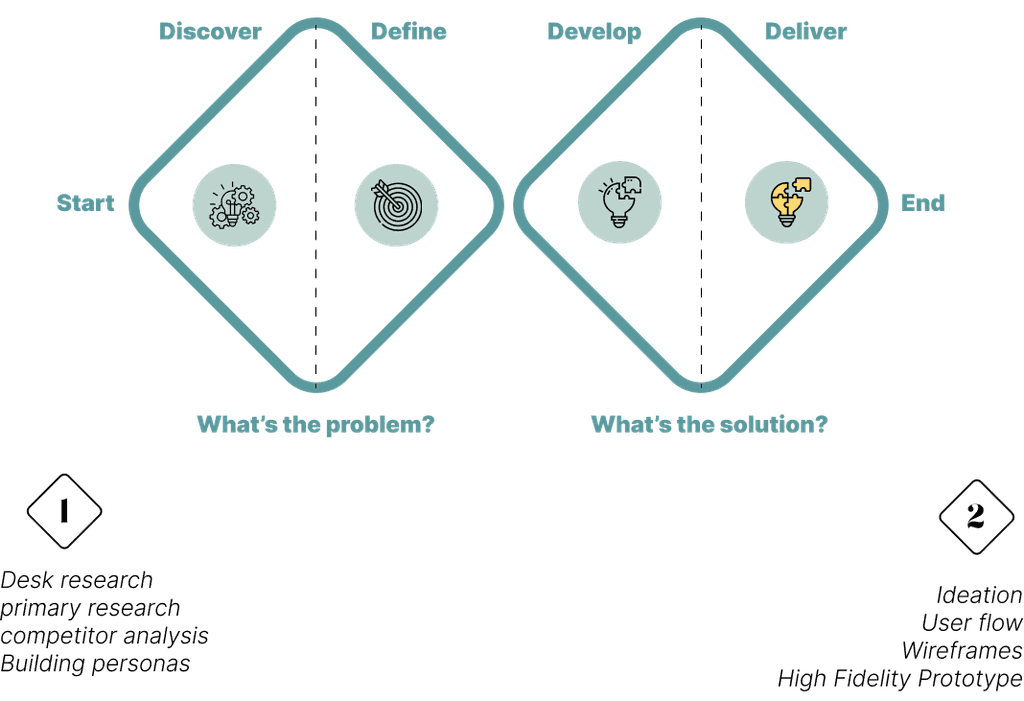
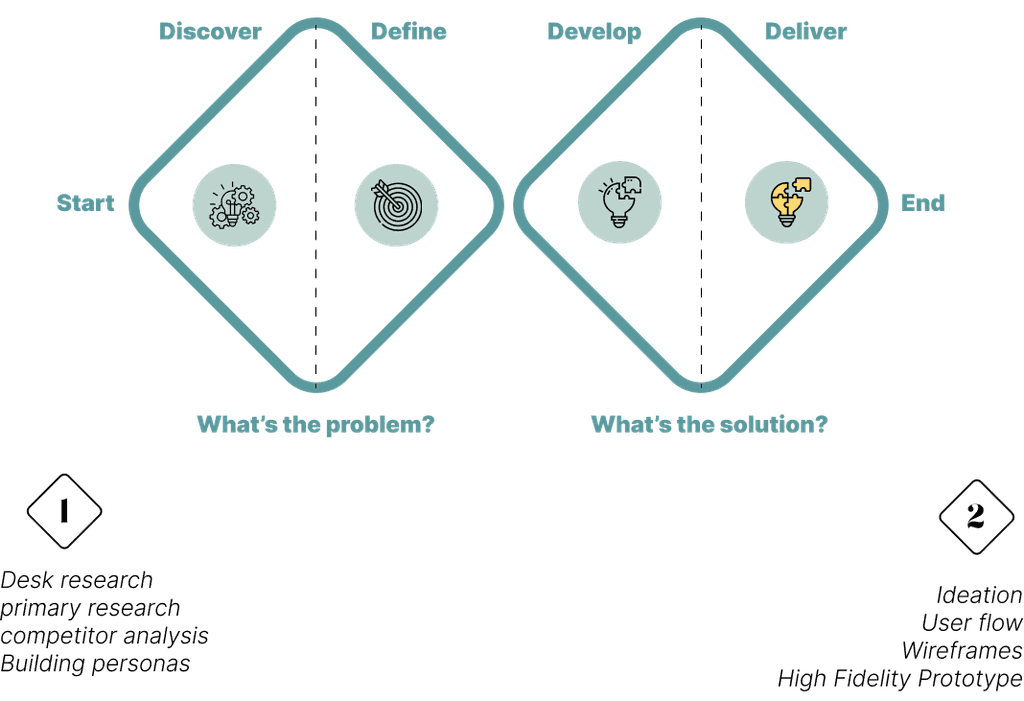
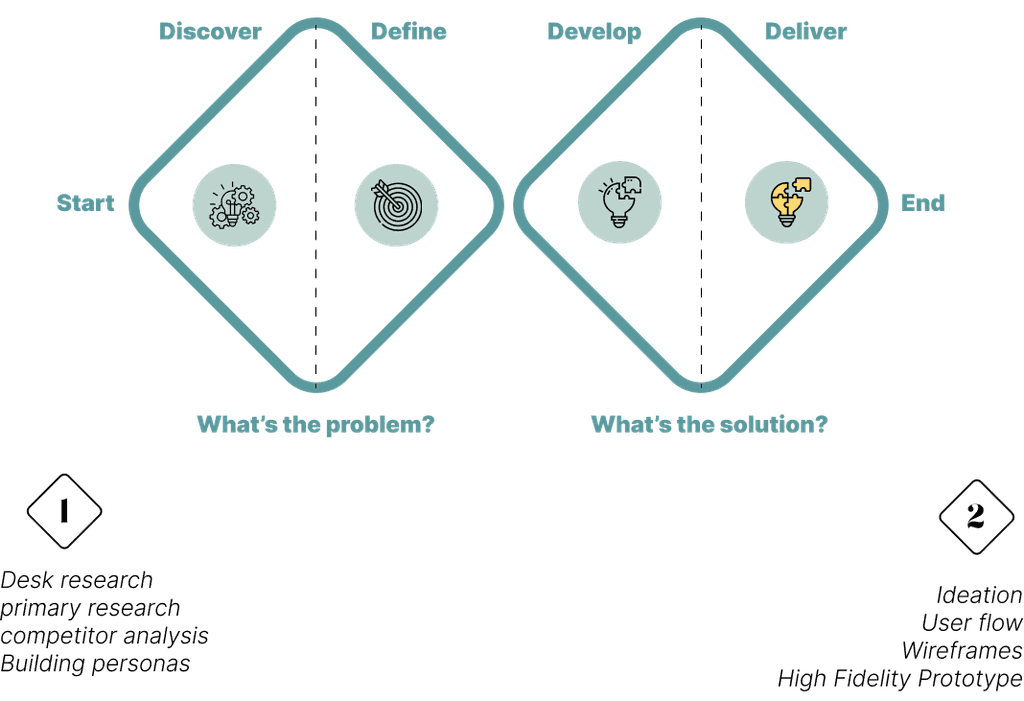
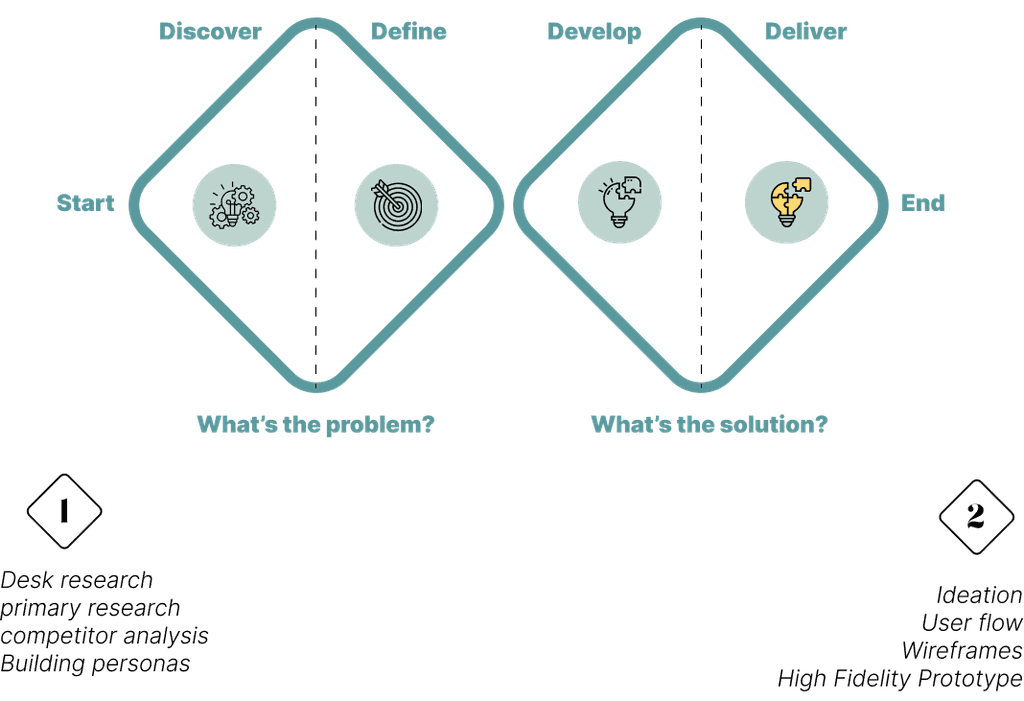
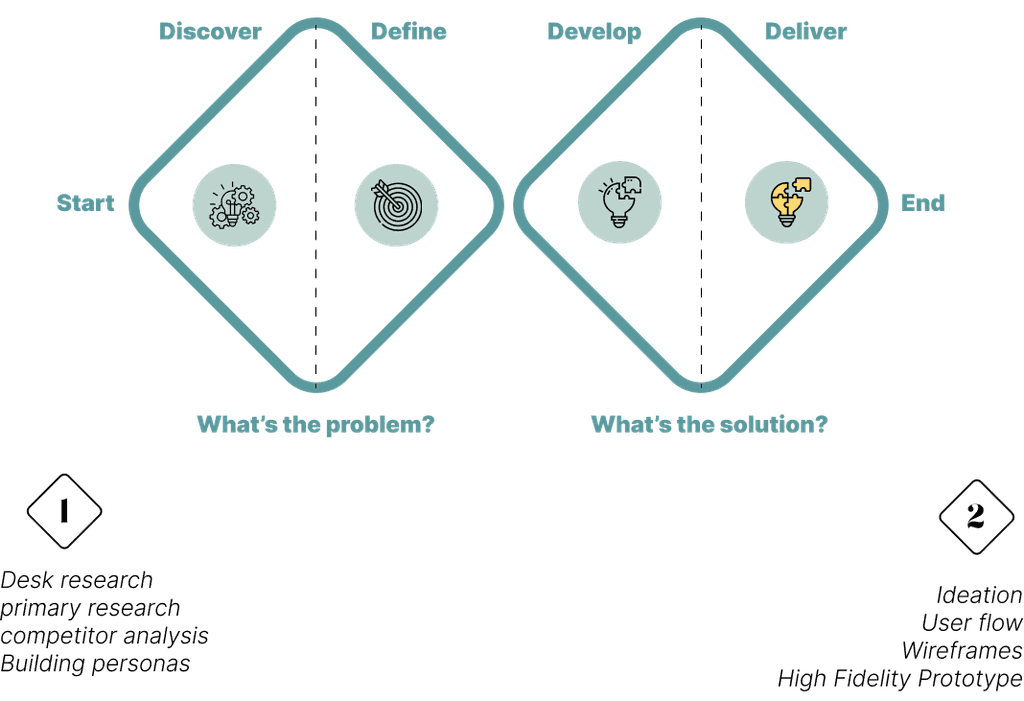
The Design process was based on the Double Diamond method. This process was used to separate the project into 4 distinct stages, namely: Discovering the environment in which the project finds itself, as well as analysing possible existing “pains”, Defining which problems will be the focus of the project, Developing possible solutions and Deliver the final product with a high-fidelity prototype.
The Design process was based on the Double Diamond method. This process was used to separate the project into 4 distinct stages, namely: Discovering the environment in which the project finds itself, as well as analysing possible existing “pains”, Defining which problems will be the focus of the project, Developing possible solutions and Deliver the final product with a high-fidelity prototype.
The Design process was based on the Double Diamond method. This process was used to separate the project into 4 distinct stages, namely: Discovering the environment in which the project finds itself, as well as analysing possible existing “pains”, Defining which problems will be the focus of the project, Developing possible solutions and Deliver the final product with a high-fidelity prototype.


Discover - Research
Discover - Research
Discover - Research

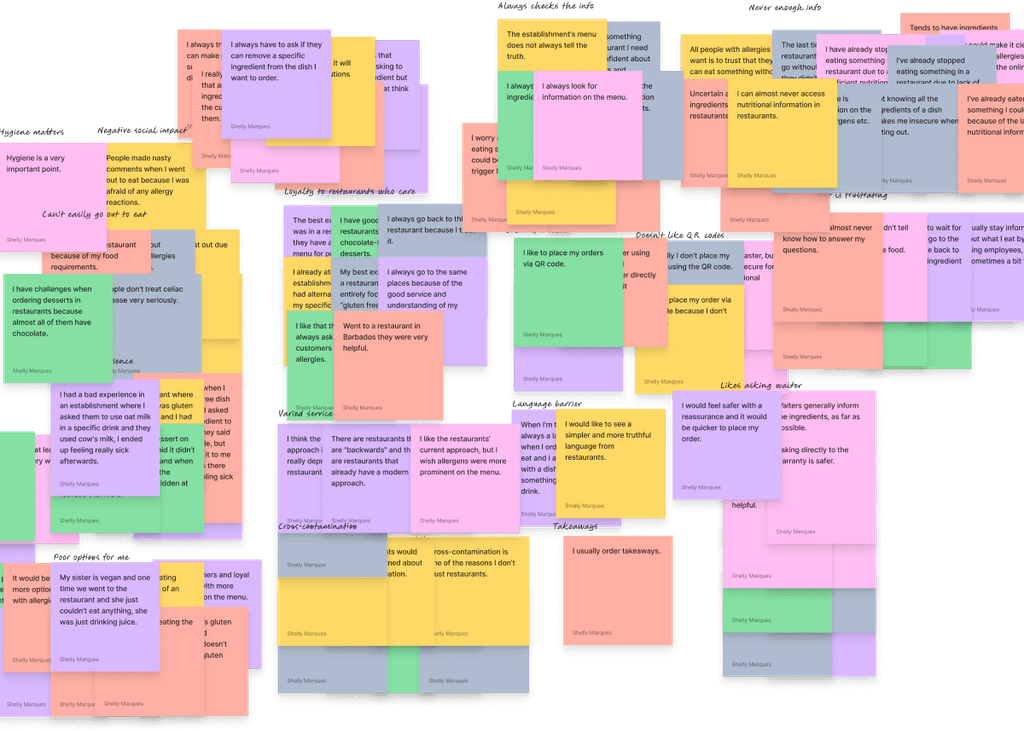
In this first step, to better understand the scenario I consulted research collecting data from reliable sources to understand and add contexts to my questions. Then, quantitative research took the lead and aimed to validate the assumptions and doubts raised, in addition to confirming the problem as a real pain felt by people with food hypersensitivity. A total of 7 users were interviewed.
In this first step, to better understand the scenario I consulted research collecting data from reliable sources to understand and add contexts to my questions. Then, quantitative research took the lead and aimed to validate the assumptions and doubts raised, in addition to confirming the problem as a real pain felt by people with food hypersensitivity. A total of 7 users were interviewed.
In this first step, to better understand the scenario I consulted research collecting data from reliable sources to understand and add contexts to my questions. Then, quantitative research took the lead and aimed to validate the assumptions and doubts raised, in addition to confirming the problem as a real pain felt by people with food hypersensitivity. A total of 7 users were interviewed.
In this first step, to better understand the scenario I consulted research collecting data from reliable sources to understand and add contexts to my questions. Then, quantitative research took the lead and aimed to validate the assumptions and doubts raised, in addition to confirming the problem as a real pain felt by people with food hypersensitivity. A total of 7 users were interviewed.
The Problem
The Problem
The Problem



The potential problem came from the perception that people who lives with restrictive diets, especially those with food allergies and intolerances, feel insecure and frustrated when ordering food in restaurants due to the lack of nutritional information available or the absence of clarity on food product labels when shopping for groceries, resulting in a feeling of fear and lack of belonging of these individuals in food establishments.
The potential problem came from the perception that people who lives with restrictive diets, especially those with food allergies and intolerances, feel insecure and frustrated when ordering food in restaurants due to the lack of nutritional information available or the absence of clarity on food product labels when shopping for groceries, resulting in a feeling of fear and lack of belonging of these individuals in food establishments.
The potential problem came from the perception that people who lives with restrictive diets, especially those with food allergies and intolerances, feel insecure and frustrated when ordering food in restaurants due to the lack of nutritional information available or the absence of clarity on food product labels when shopping for groceries, resulting in a feeling of fear and lack of belonging of these individuals in food establishments.
The potential problem came from the perception that people who lives with restrictive diets, especially those with food allergies and intolerances, feel insecure and frustrated when ordering food in restaurants due to the lack of nutritional information available or the absence of clarity on food product labels when shopping for groceries, resulting in a feeling of fear and lack of belonging of these individuals in food establishments.
About the project
About the project
About the project
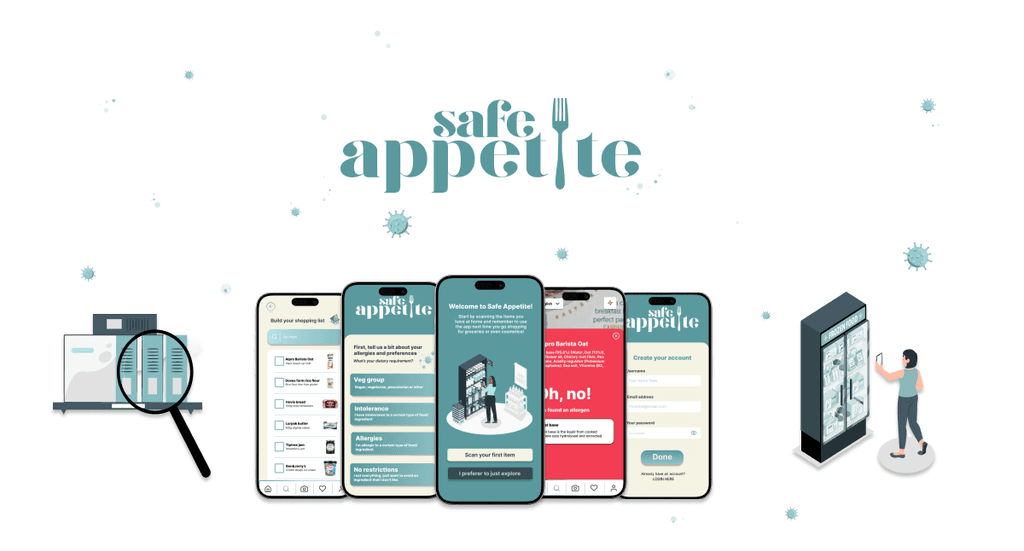
Safe Appetite is a mobile App that aims to help people living with allergies, intolerances and preferences to quickly and simply identify the ingredients they want to avoid consuming in foods, cosmetics and medicines, using barcode scanning as the main tool. My first contact with the project and the startup was during the Product Design course (inc. UX/UI) at Experience Haus. After graduating, I continued working for Safe Appetite, creating new designs and making changes for the company website.
This was my first project as a UX designer while working full-time in two different jobs and taking in-person classes in the course mentioned above; I was the only designer working on this project so all of the work you will see below is entirely mine.
Safe Appetite is a mobile App that aims to help people living with allergies, intolerances and preferences to quickly and simply identify the ingredients they want to avoid consuming in foods, cosmetics and medicines, using barcode scanning as the main tool. My first contact with the project and the startup was during the Product Design course (inc. UX/UI) at Experience Haus. After graduating, I continued working for Safe Appetite, creating new designs and making changes for the company website.
This was my first project as a UX designer while working full-time in two different jobs and taking in-person classes in the course mentioned above; I was the only designer working on this project so all of the work you will see below is entirely mine.
Safe Appetite is a mobile App that aims to help people living with allergies, intolerances and preferences to quickly and simply identify the ingredients they want to avoid consuming in foods, cosmetics and medicines, using barcode scanning as the main tool. My first contact with the project and the startup was during the Product Design course (inc. UX/UI) at Experience Haus. After graduating, I continued working for Safe Appetite, creating new designs and making changes for the company website.
This was my first project as a UX designer while working full-time in two different jobs and taking in-person classes in the course mentioned above; I was the only designer working on this project so all of the work you will see below is entirely mine.
Safe Appetite is a mobile App that aims to help people living with allergies, intolerances and preferences to quickly and simply identify the ingredients they want to avoid consuming in foods, cosmetics and medicines, using barcode scanning as the main tool. My first contact with the project and the startup was during the Product Design course (inc. UX/UI) at Experience Haus. After graduating, I continued working for Safe Appetite, creating new designs and making changes for the company website.
This was my first project as a UX designer while working full-time in two different jobs and taking in-person classes in the course mentioned above; I was the only designer working on this project so all of the work you will see below is entirely mine.

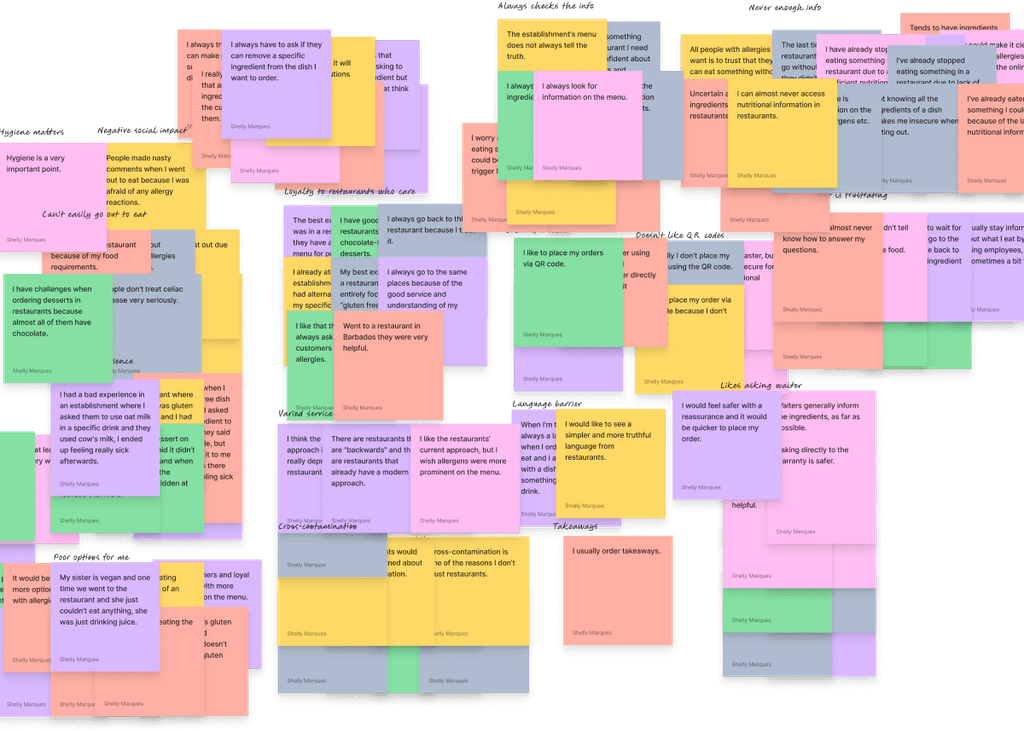
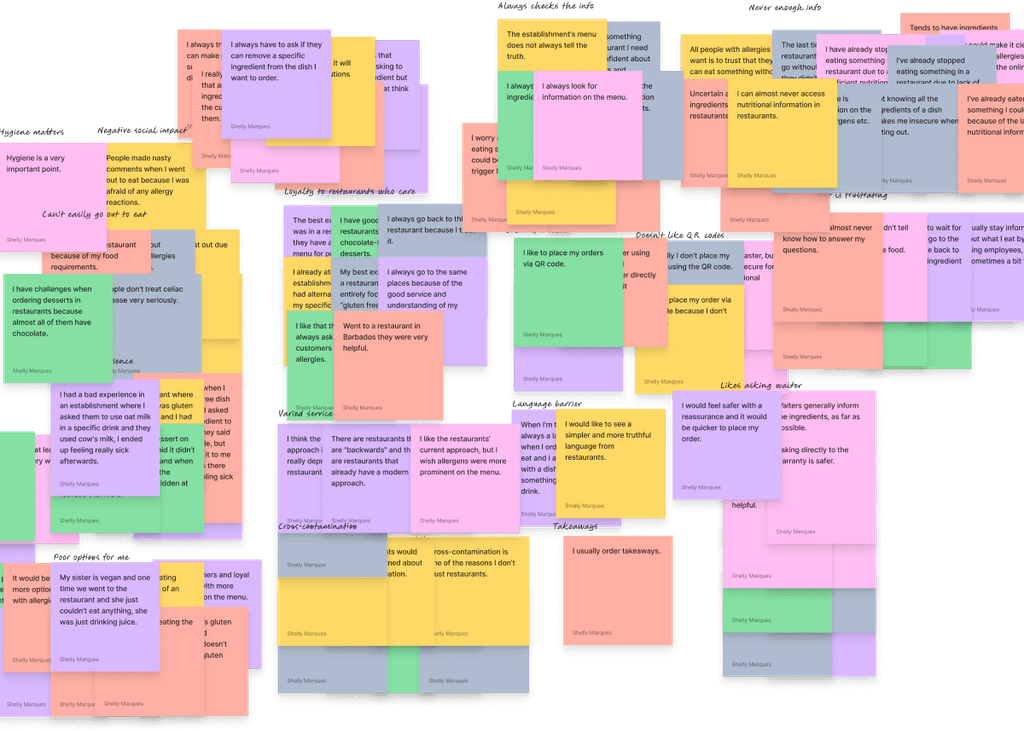
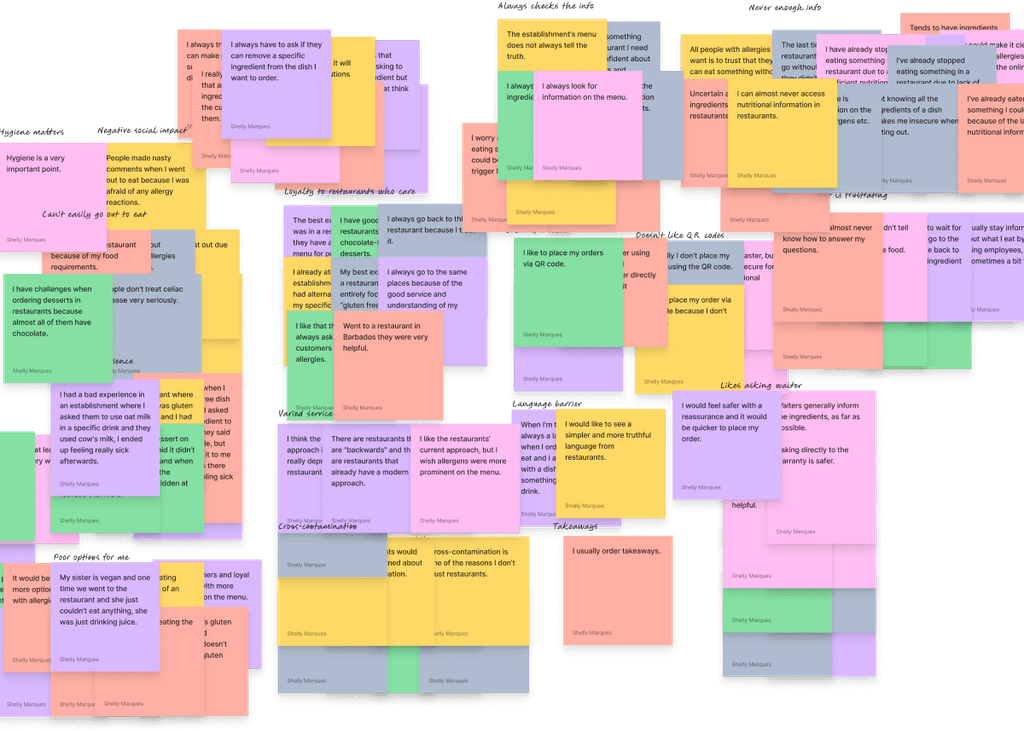
Key findings:
Those with allergies are well adept to isolation since their quality of life is adversely affected by anxiety and uncertainty as a significant proportion of food-induced allergic reactions occur often due to insufficient information available.
In most cases, the fear of an allergic reaction extends beyond food products to other products such as medicines.
Topical allergies are also a concern, as cosmetics may contain an allergen that can cause problems if it comes into contact with the skin.
When shopping, the scene gets a little chaotic, it takes time to read and research the product ingredients on their labels and employees are almost always unable to answer questions about allergies, taking into account the number of products present in a cosmetics shop or in a market, for example.

Key findings:
Those with allergies are well adept to isolation since their quality of life is adversely affected by anxiety and uncertainty as a significant proportion of food-induced allergic reactions occur often due to insufficient information available.
In most cases, the fear of an allergic reaction extends beyond food products to other products such as medicines.
Topical allergies are also a concern, as cosmetics may contain an allergen that can cause problems if it comes into contact with the skin.
When shopping, the scene gets a little chaotic, it takes time to read and research the product ingredients on their labels and employees are almost always unable to answer questions about allergies, taking into account the number of products present in a cosmetics shop or in a market, for example.

Key findings:
Those with allergies are well adept to isolation since their quality of life is adversely affected by anxiety and uncertainty as a significant proportion of food-induced allergic reactions occur often due to insufficient information available.
In most cases, the fear of an allergic reaction extends beyond food products to other products such as medicines.
Topical allergies are also a concern, as cosmetics may contain an allergen that can cause problems if it comes into contact with the skin.
When shopping, the scene gets a little chaotic, it takes time to read and research the product ingredients on their labels and employees are almost always unable to answer questions about allergies, taking into account the number of products present in a cosmetics shop or in a market, for example.

Key findings:
Those with allergies are well adept to isolation since their quality of life is adversely affected by anxiety and uncertainty as a significant proportion of food-induced allergic reactions occur often due to insufficient information available.
In most cases, the fear of an allergic reaction extends beyond food products to other products such as medicines.
Topical allergies are also a concern, as cosmetics may contain an allergen that can cause problems if it comes into contact with the skin.
When shopping, the scene gets a little chaotic, it takes time to read and research the product ingredients on their labels and employees are almost always unable to answer questions about allergies, taking into account the number of products present in a cosmetics shop or in a market, for example.


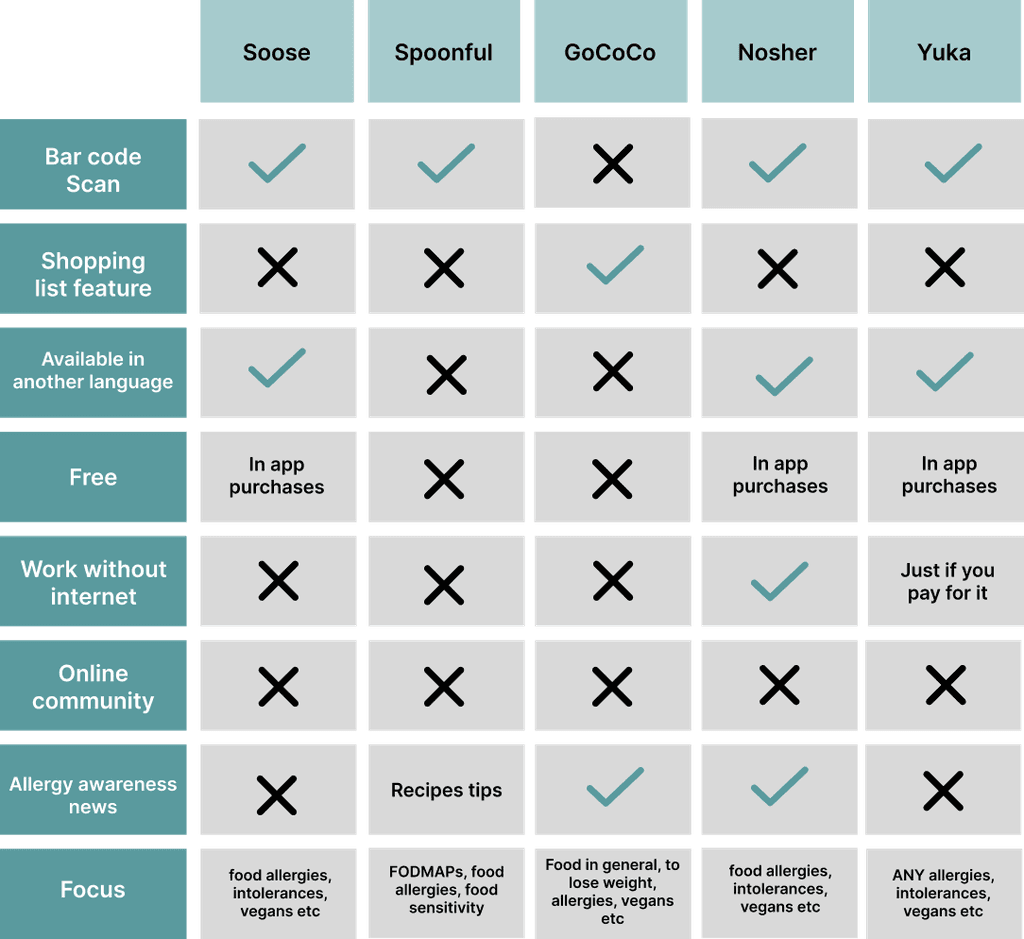
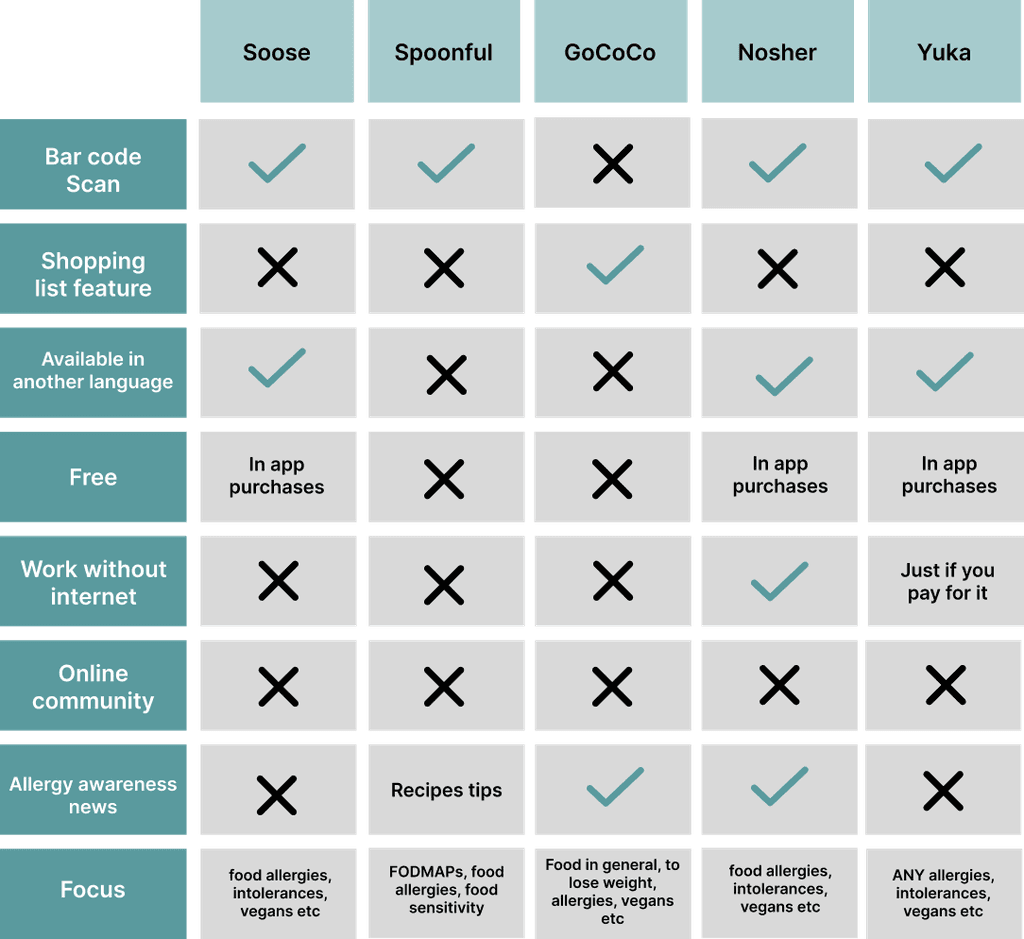
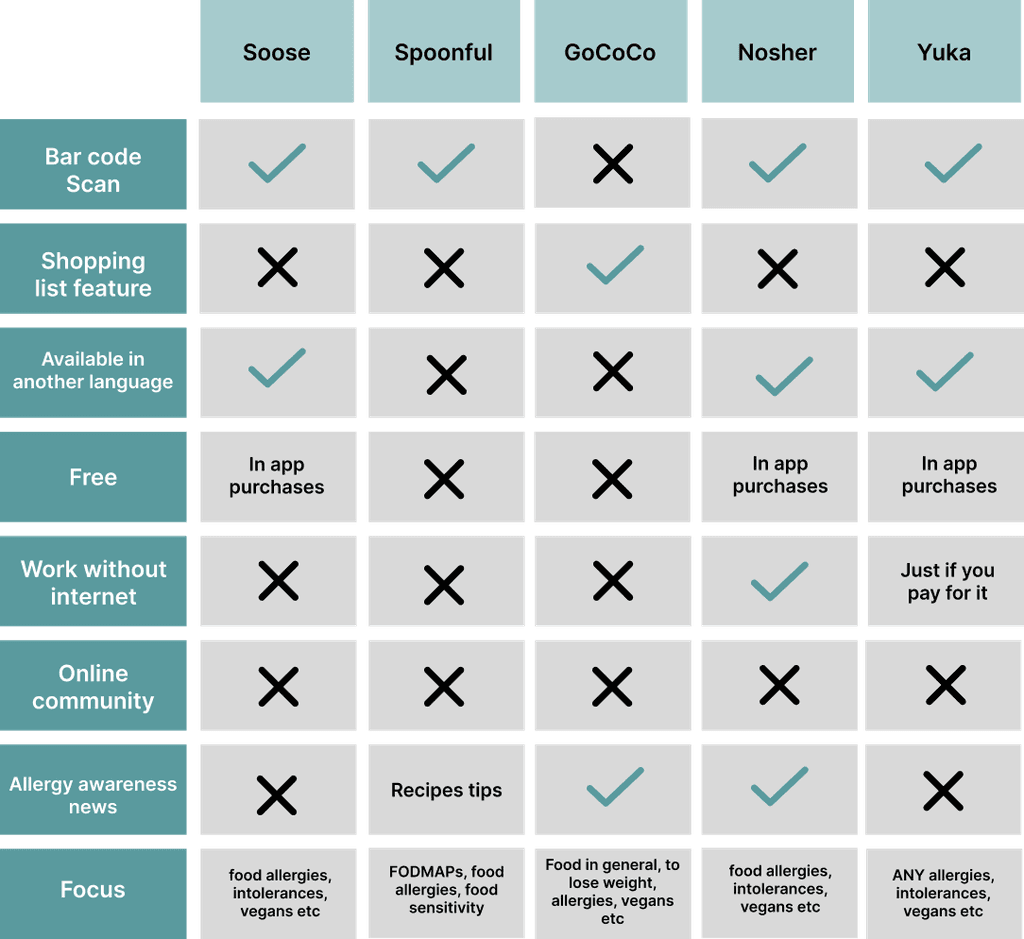
Competitor analyses
Competitor analyses
Competitor analyses
Competitor analyses
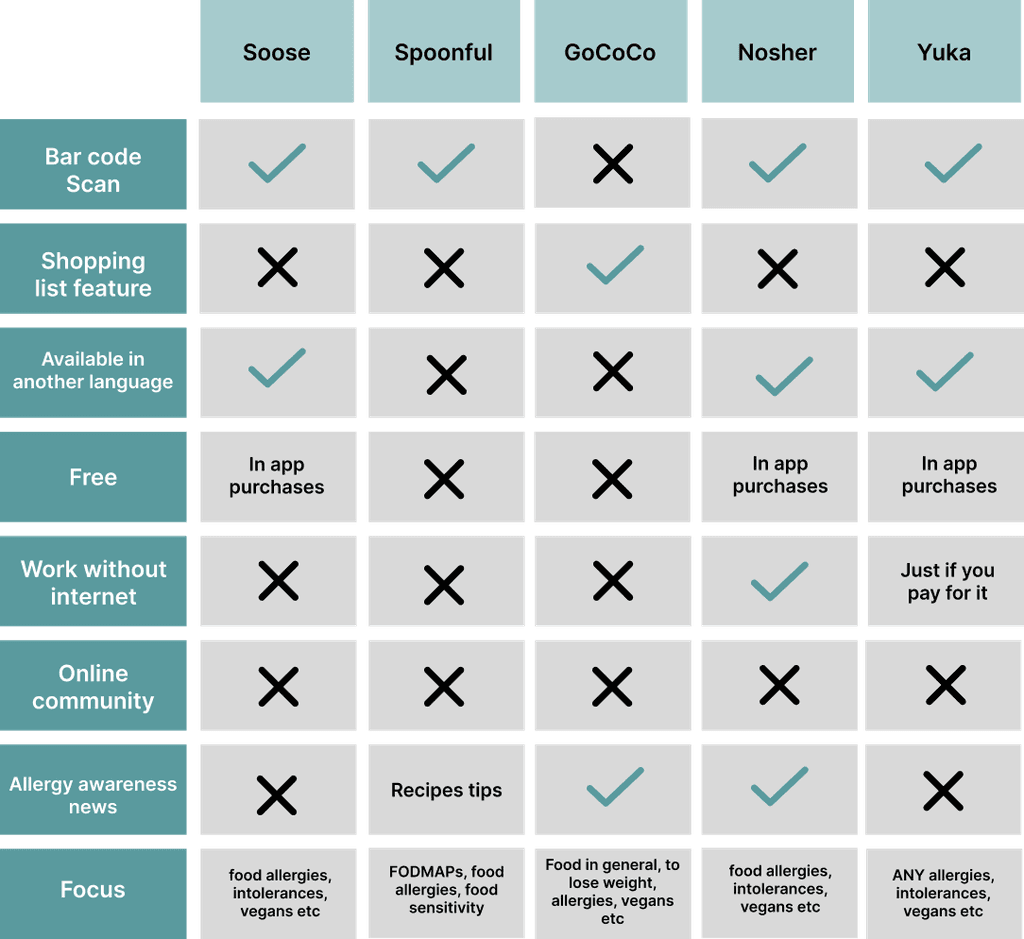
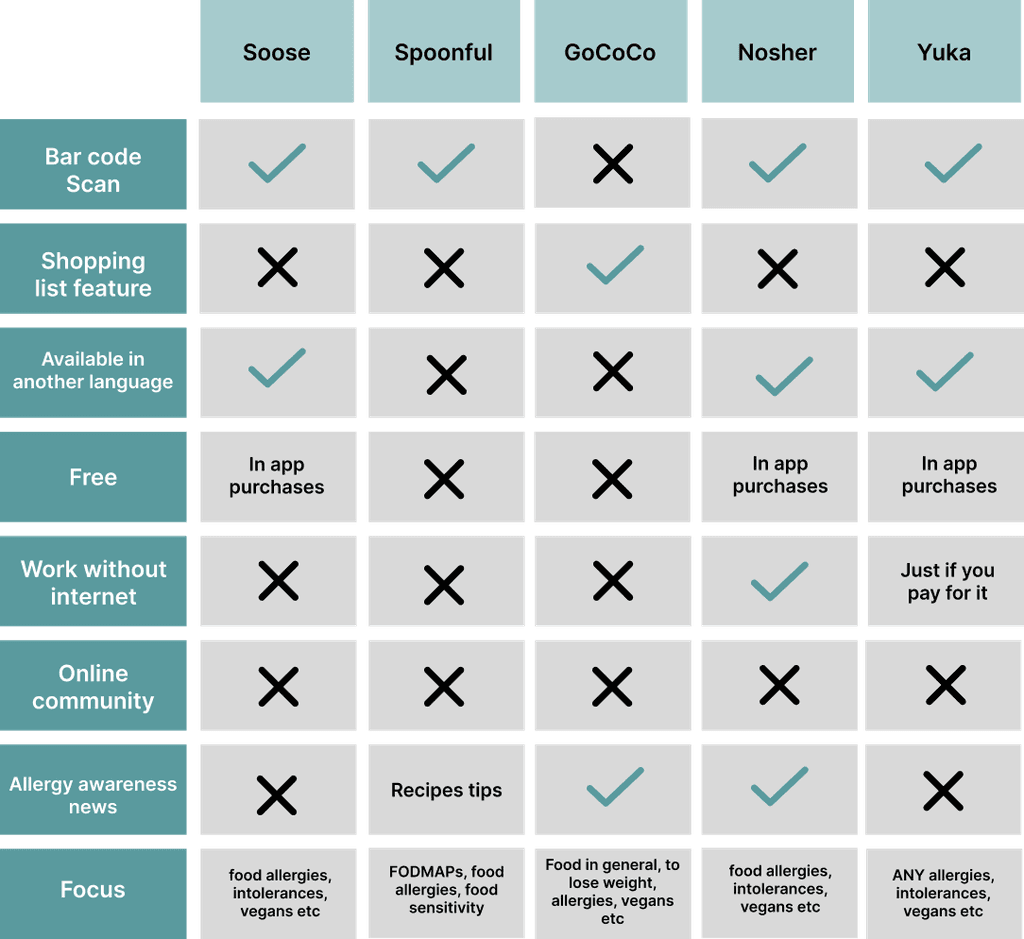
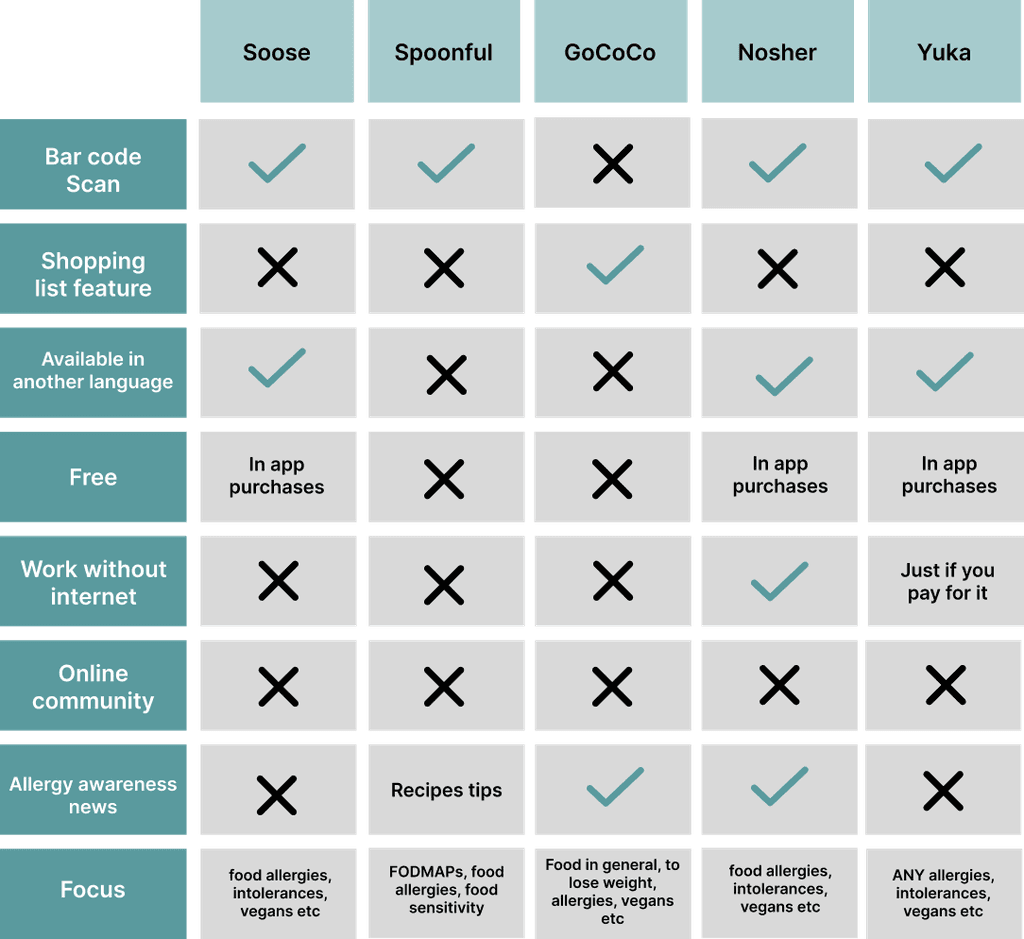
After that, I delved deeper into the next step and one of the most important in the process of building a useful, easy-to-use tool that would stood out from the others already available on the market for our users. The Competitor analysis.
After that, I delved deeper into the next step and one of the most important in the process of building a useful, easy-to-use tool that would stood out from the others already available on the market for our users. The Competitor analysis.
After that, I delved deeper into the next step and one of the most important in the process of building a useful, easy-to-use tool that would stood out from the others already available on the market for our users. The Competitor analysis.
After that, I delved deeper into the next step and one of the most important in the process of building a useful, easy-to-use tool that would stood out from the others already available on the market for our users. The Competitor analysis.


The Design process was based on the Double Diamond method. This process was used to separate the project into 4 distinct stages, namely: Discovering the environment in which the project finds itself, as well as analysing possible existing “pains”, Defining which problems will be the focus of the project, Developing possible solutions and Deliver the final product with a high-fidelity prototype.


At this point in the research I understood that, in addition to the concerns of our potential users, our application also needed to be more comprehensive and go beyond just food products, we needed Safe Appetite to be able to be used on any and all products that contain a barcode.
At this point in the research I understood that, in addition to the concerns of our potential users, our application also needed to be more comprehensive and go beyond just food products, we needed Safe Appetite to be able to be used on any and all products that contain a barcode.
At this point in the research I understood that, in addition to the concerns of our potential users, our application also needed to be more comprehensive and go beyond just food products, we needed Safe Appetite to be able to be used on any and all products that contain a barcode.






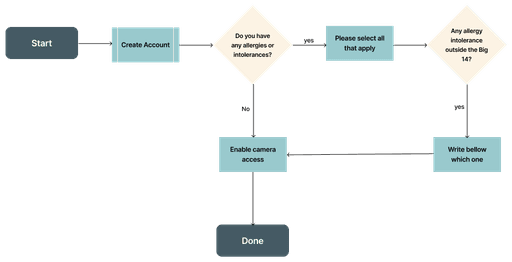
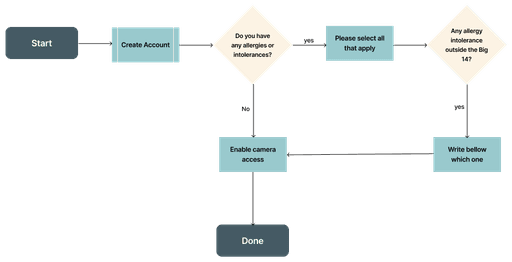
Flow to read bar codes


Site Map
Develop - User flow & site map


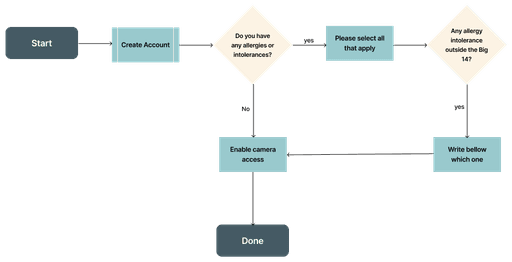
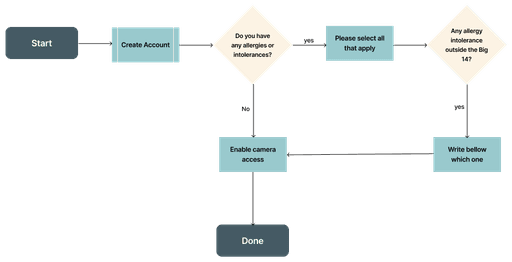
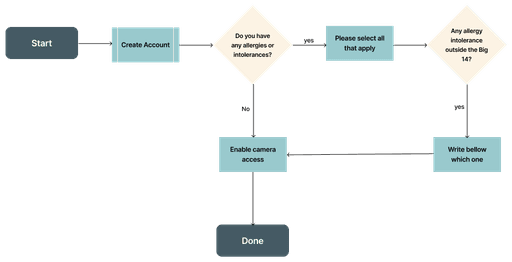
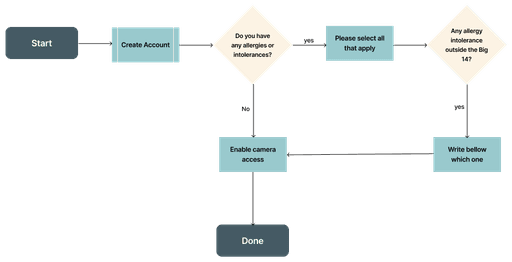
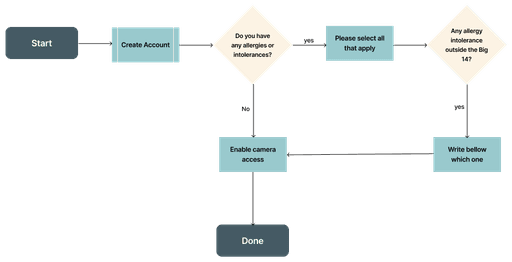
First access flow




User Stories
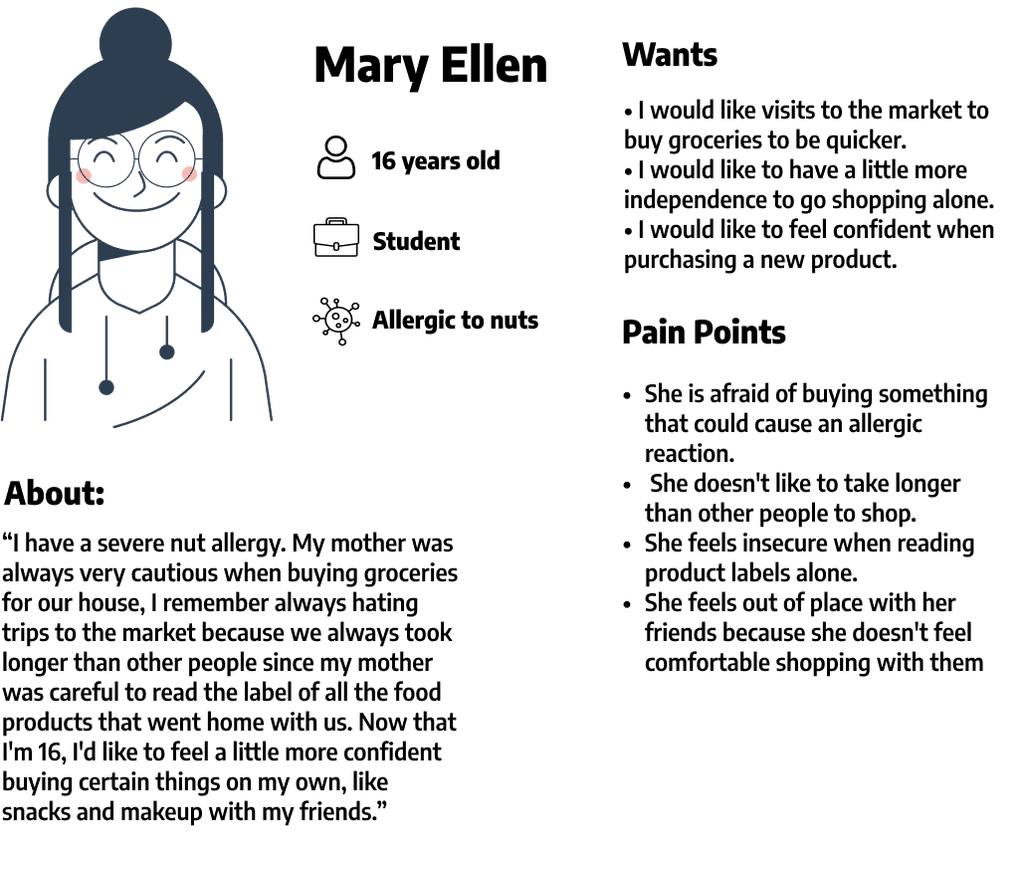
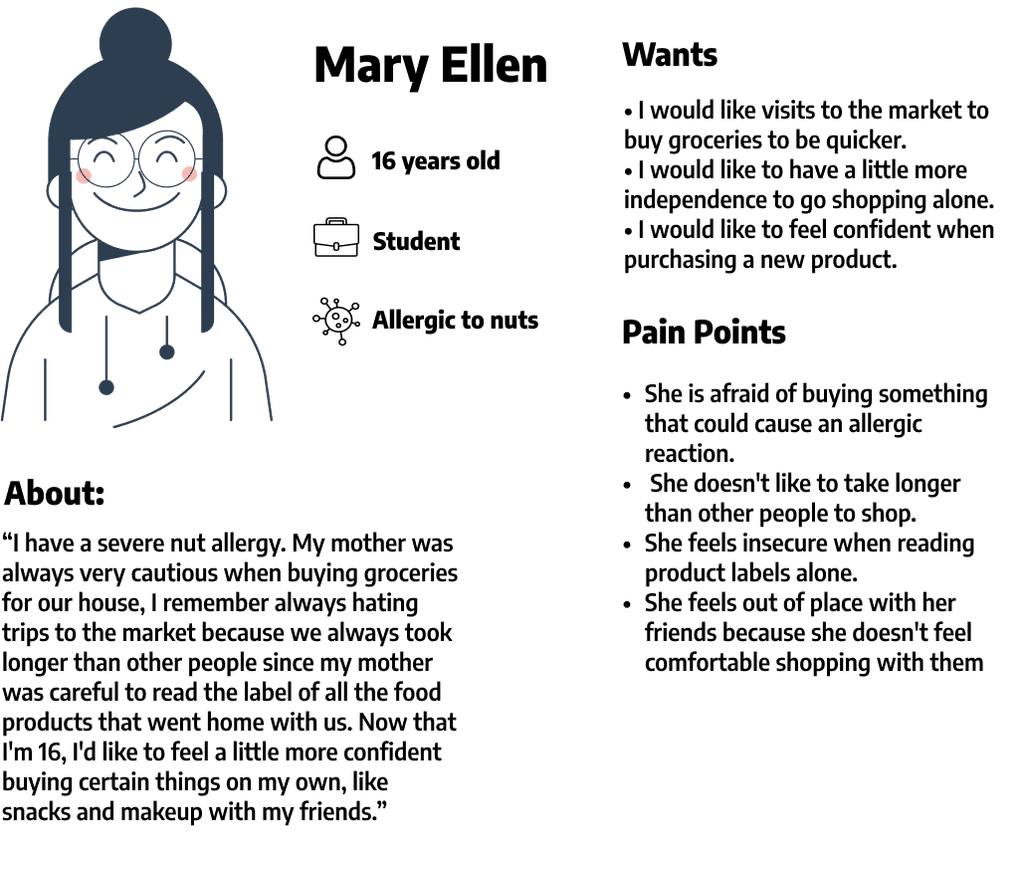
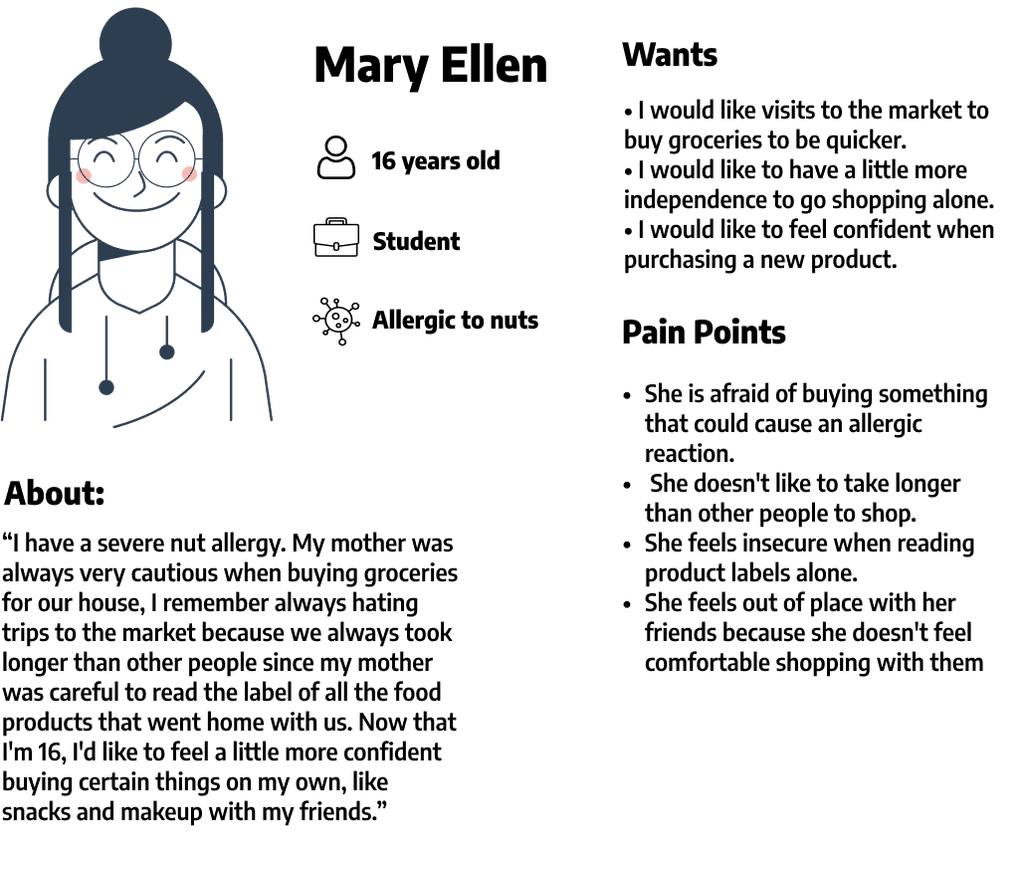
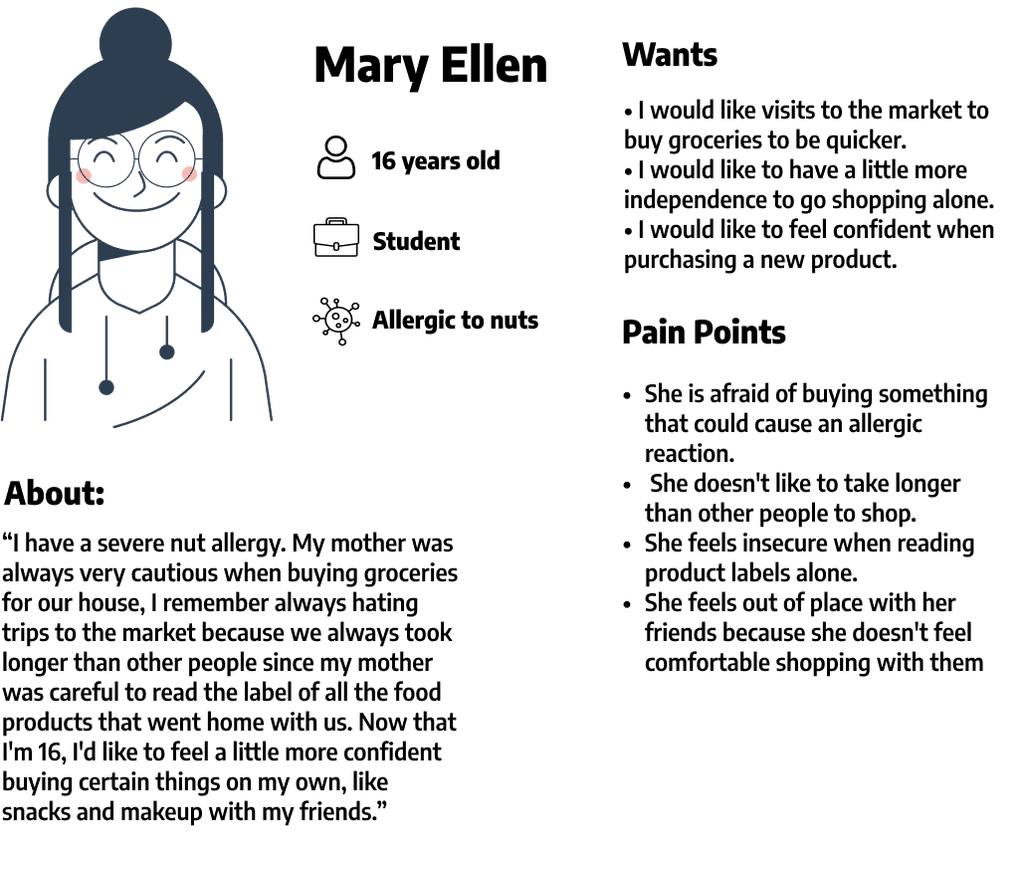
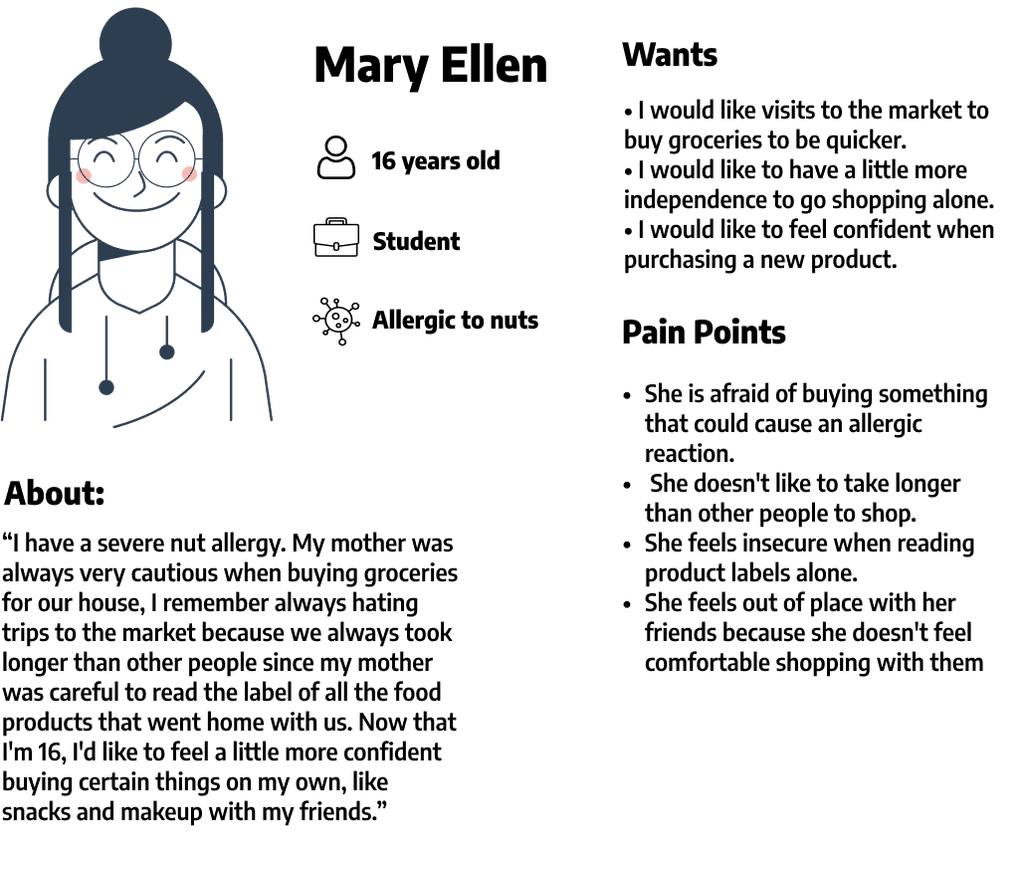
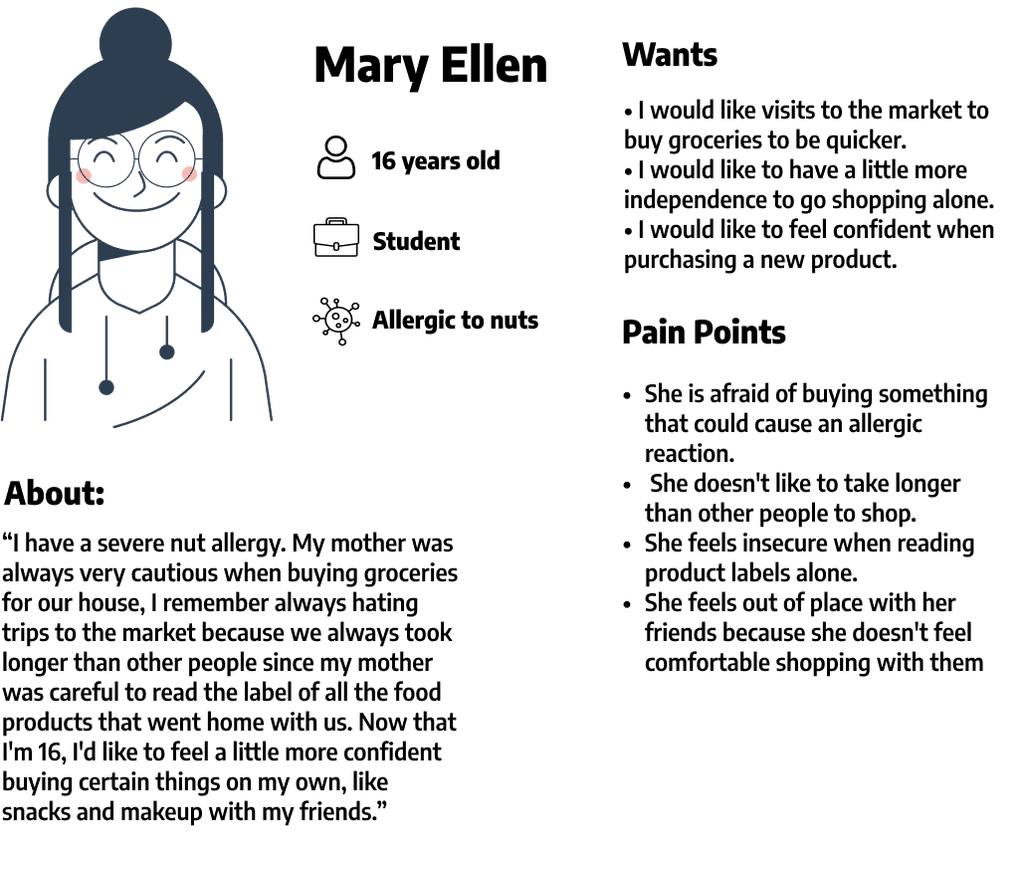
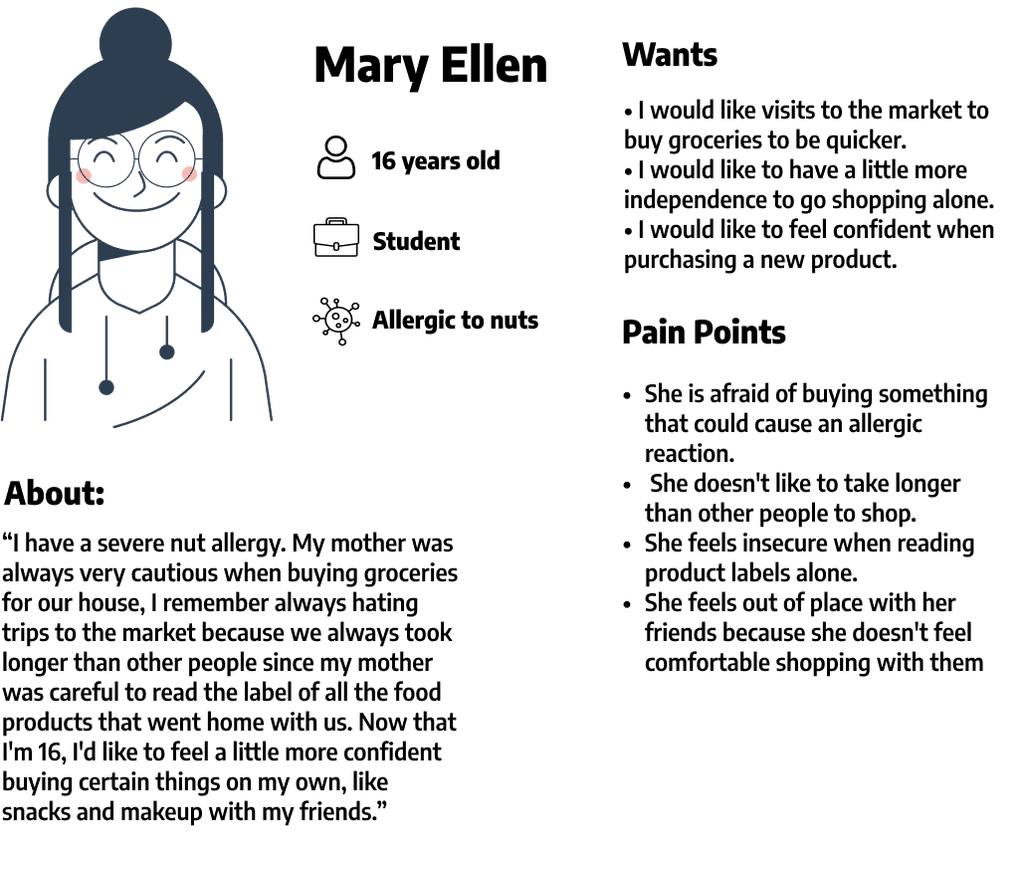
Let’s use Mary Ellen as our primary persona from here. She, as a student with allergies, would like to have a faster option to check the ingredients on food labels, so that she can save time when shopping for groceries
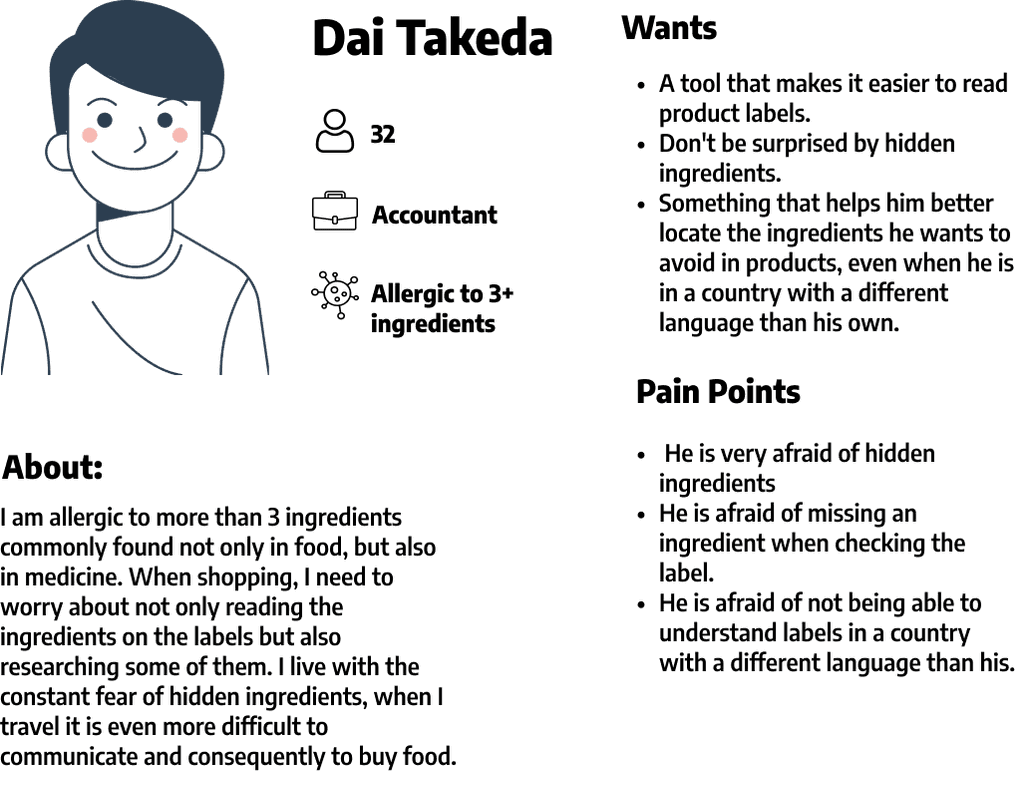
Define - Personas
Problem Statement & hypothesis
Mary Ellen, an allergic person, needs a faster way to visualize all the ingredients contained in a food product because she wants to save time when buying food.
We believe that building a tool with an ingredients search function that will read the food labels for Mary Ellen we will reduce the time she spends evaluating each ingredient for an allergen. We will know this to be true when we see her good review after using it


First access flow


Site Map


Flow to read bar codes
Develop - User flow & site map
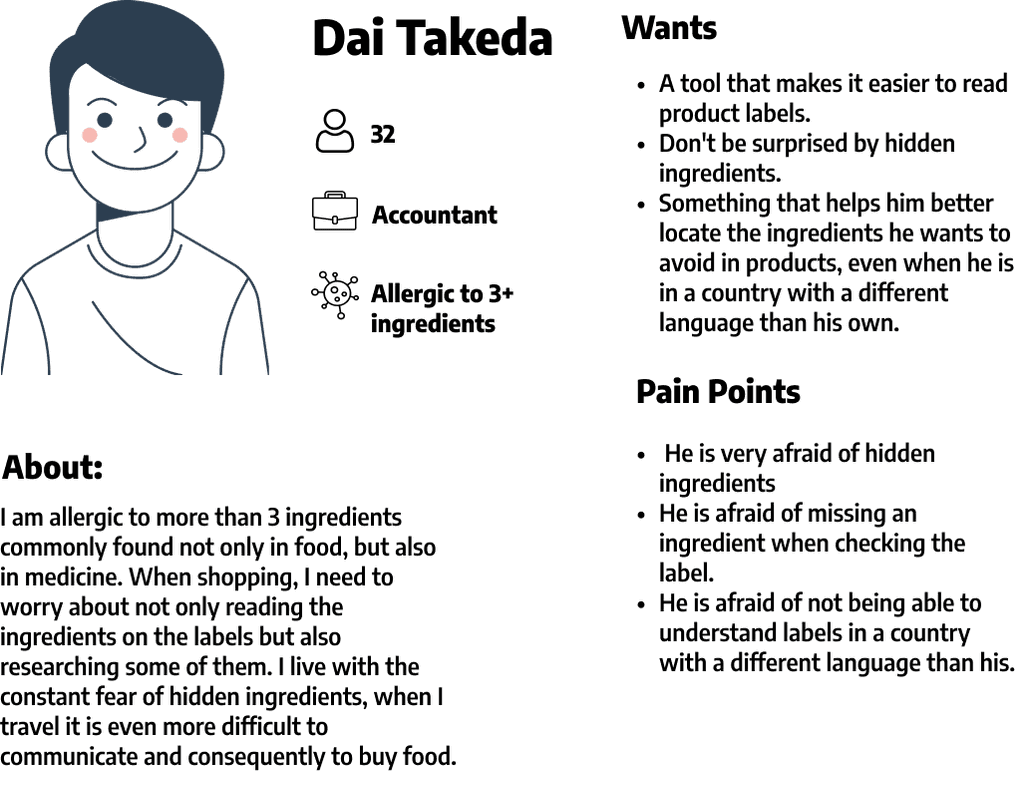
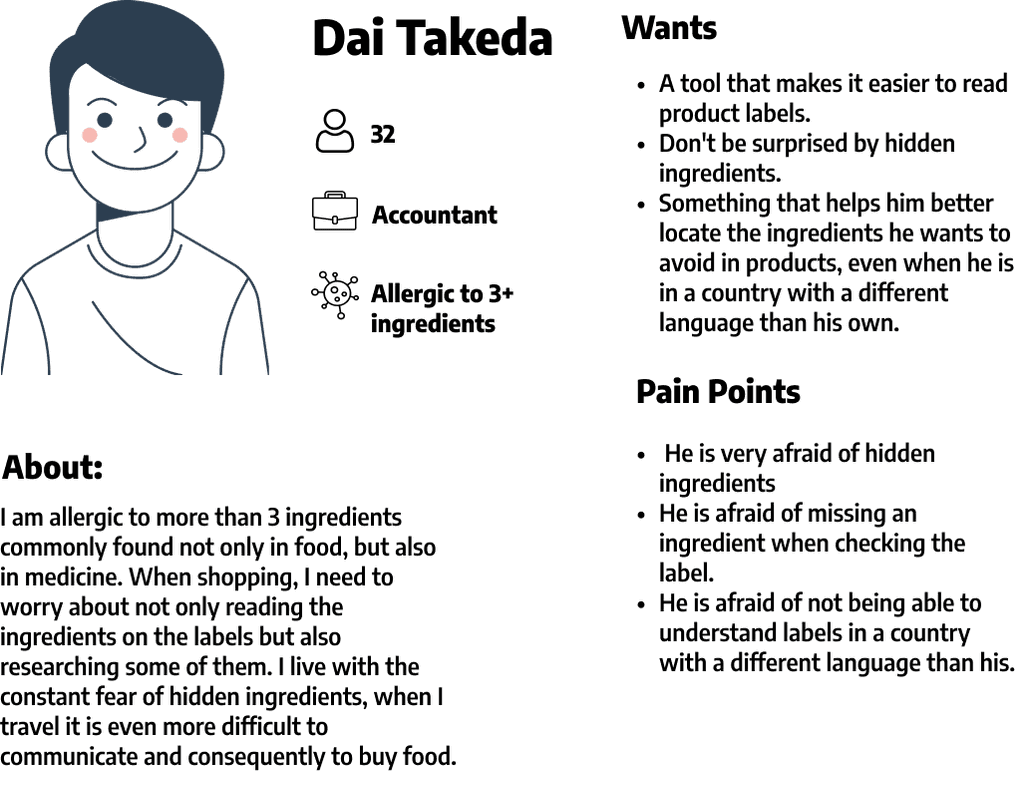
Define - Personas
Define - Personas
Define - Personas





User Stories
User Stories
Let’s use Mary Ellen as our primary persona from here. She, as a student with allergies, would like to have a faster option to check the ingredients on food labels, so that she can save time when shopping for groceries
Let’s use Mary Ellen as our primary persona from here. She, as a student with allergies, would like to have a faster option to check the ingredients on food labels, so that she can save time when shopping for groceries
Let’s use Mary Ellen as our primary persona from here. She, as a student with allergies, would like to have a faster option to check the ingredients on food labels, so that she can save time when shopping for groceries
Mary Ellen, an allergic person, needs a faster way to visualize all the ingredients contained in a food product because she wants to save time when buying food.
We believe that building a tool with an ingredients search function that will read the food labels for Mary Ellen we will reduce the time she spends evaluating each ingredient for an allergen. We will know this to be true when we see her good review after using it
Problem Statement & hypothesis




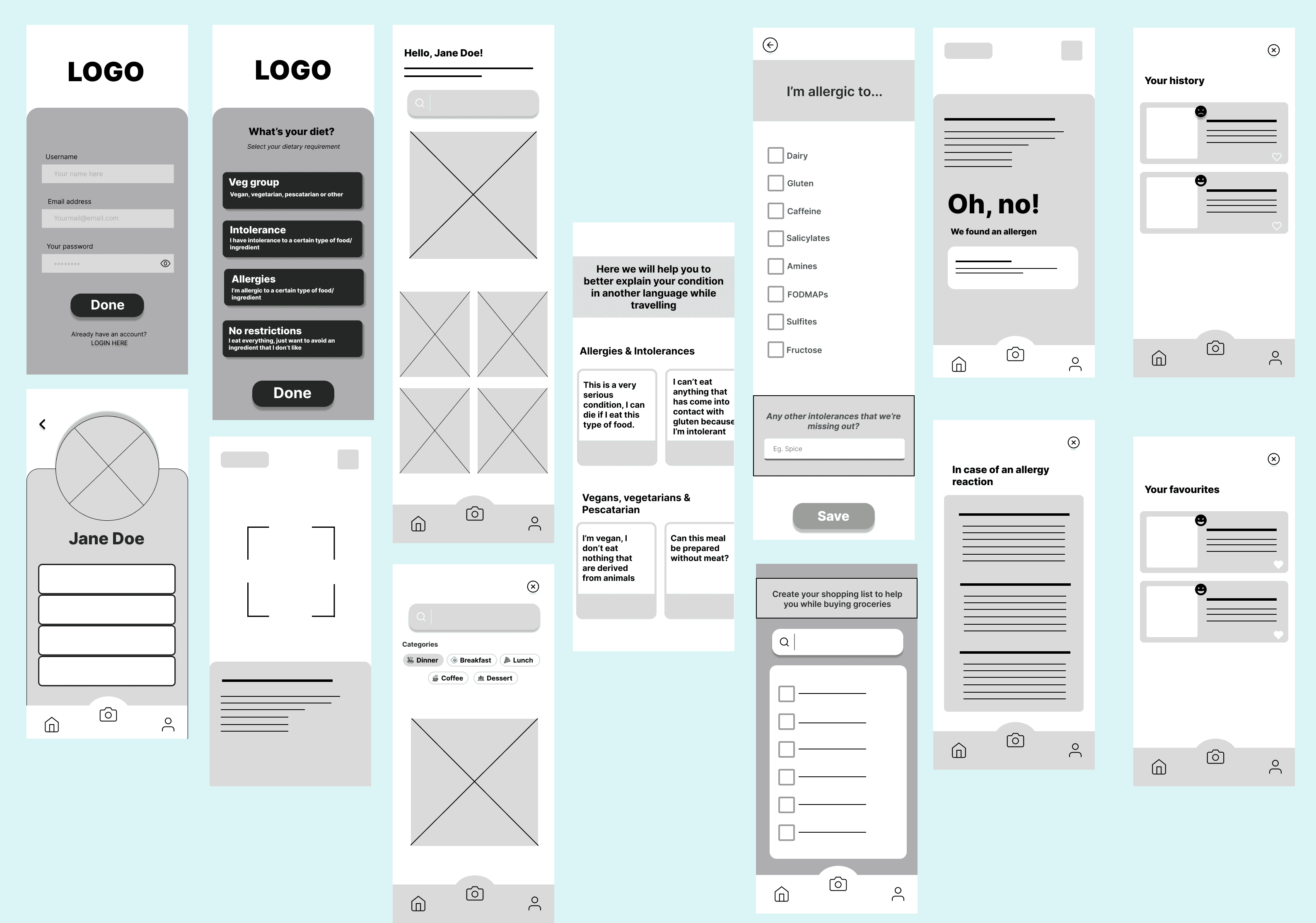
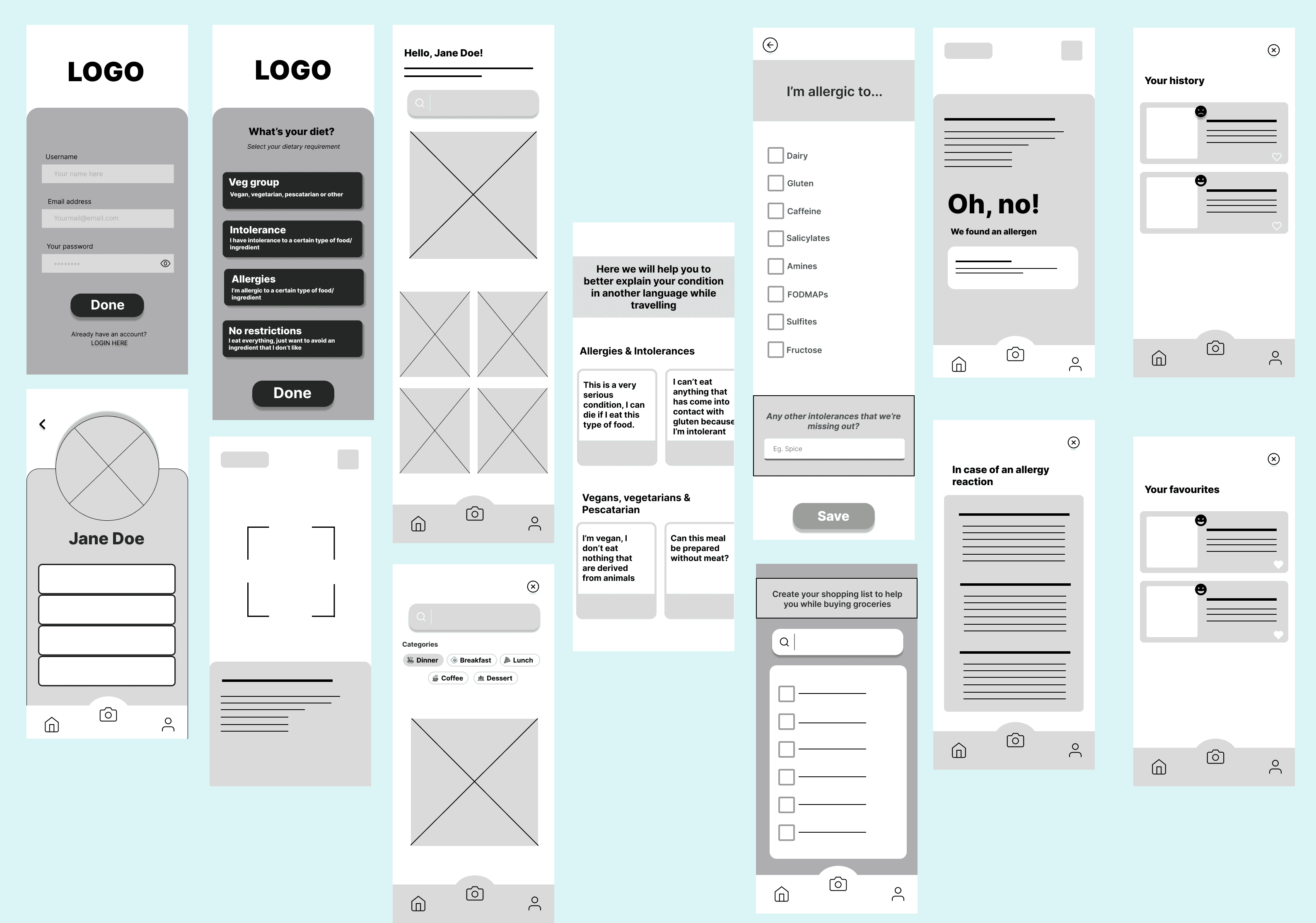
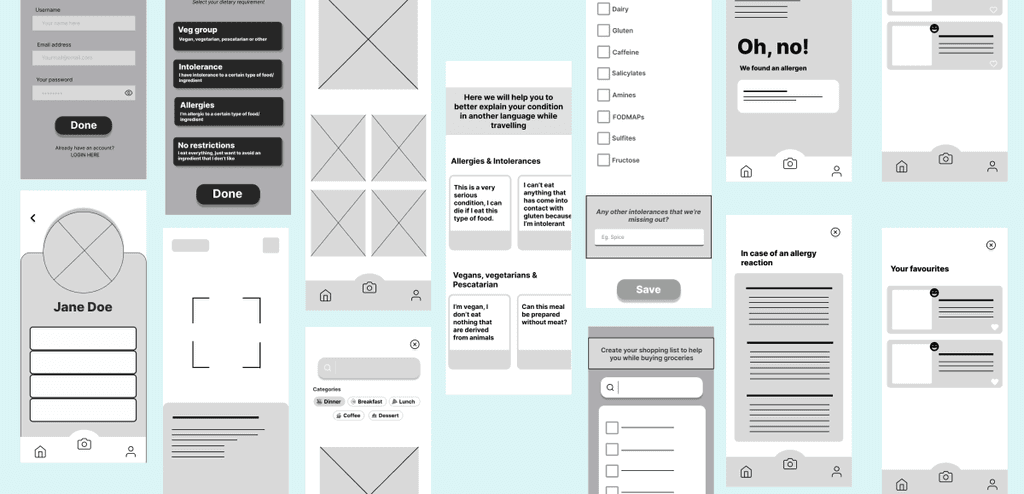
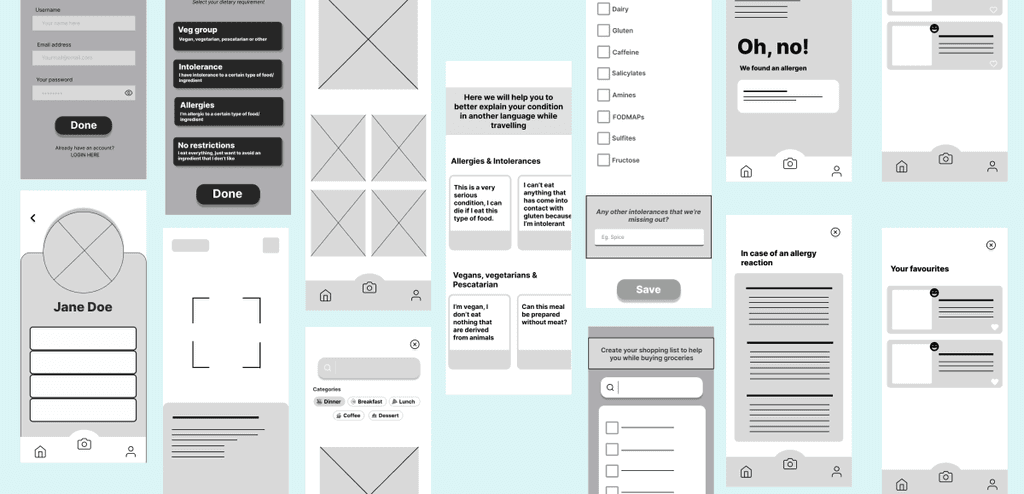
Digital Wireframes
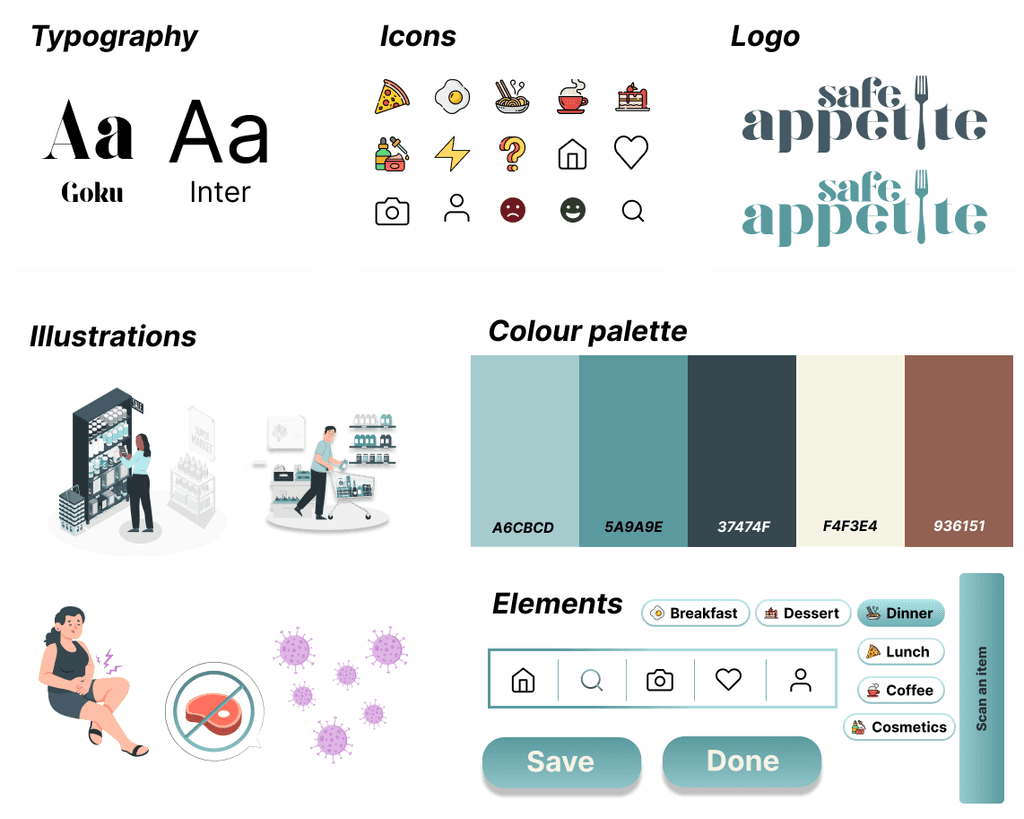
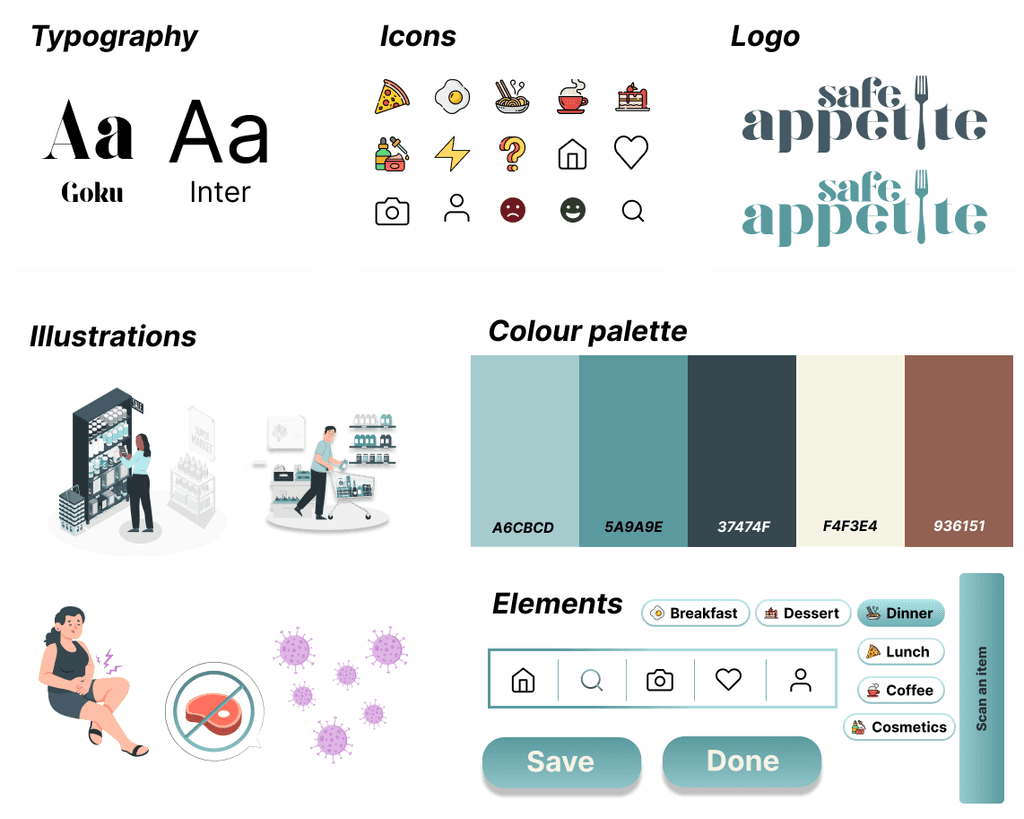
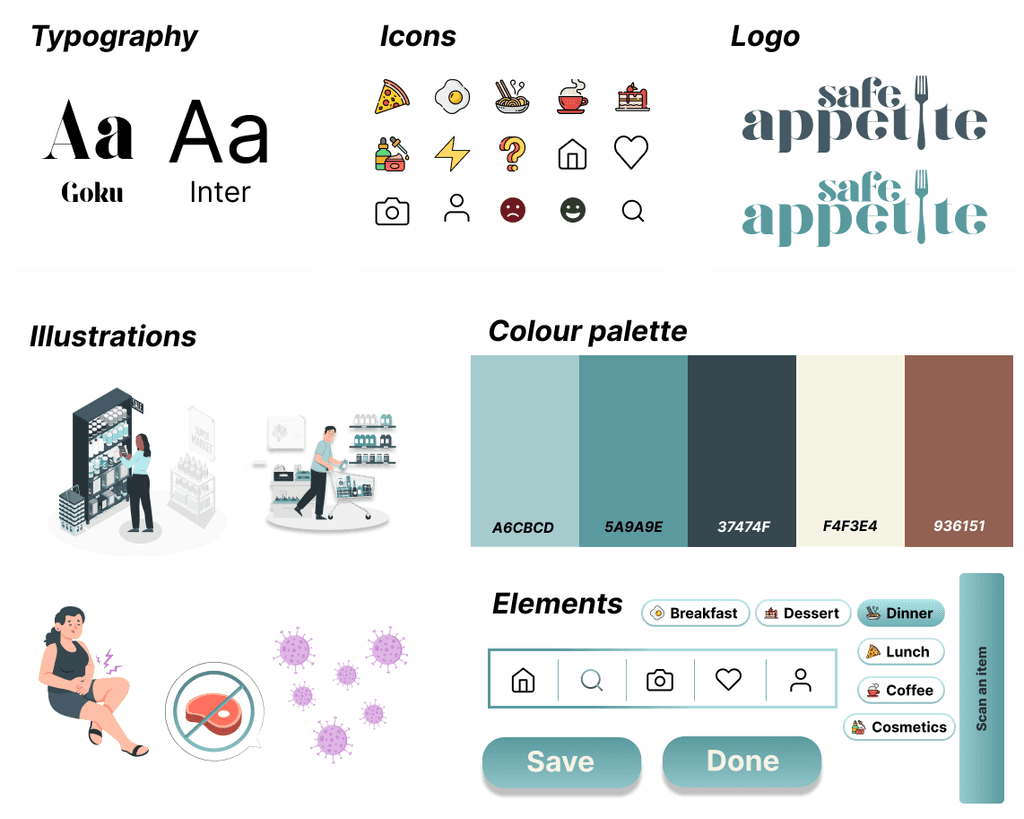
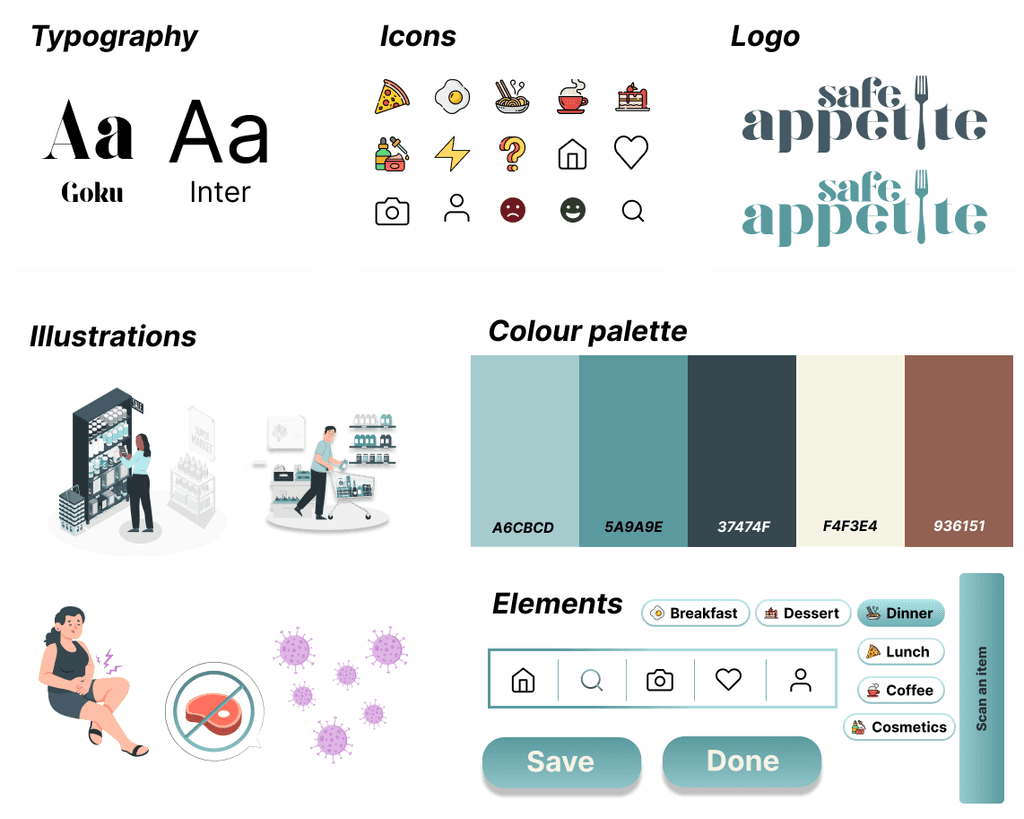
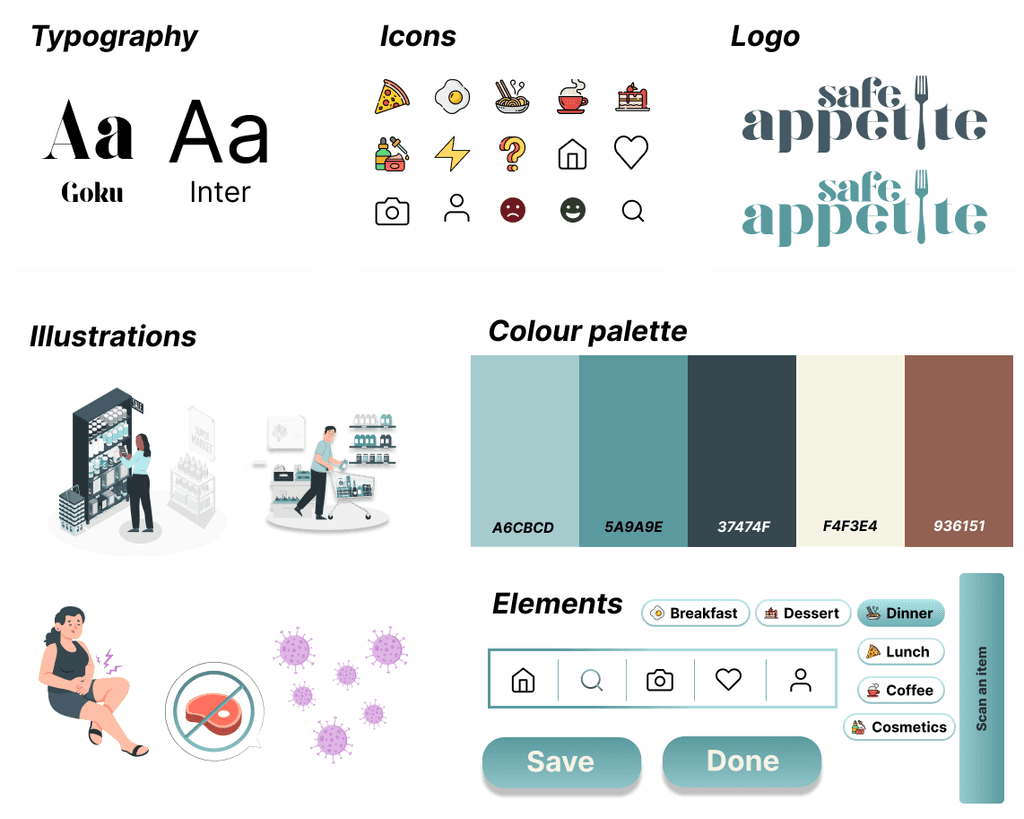
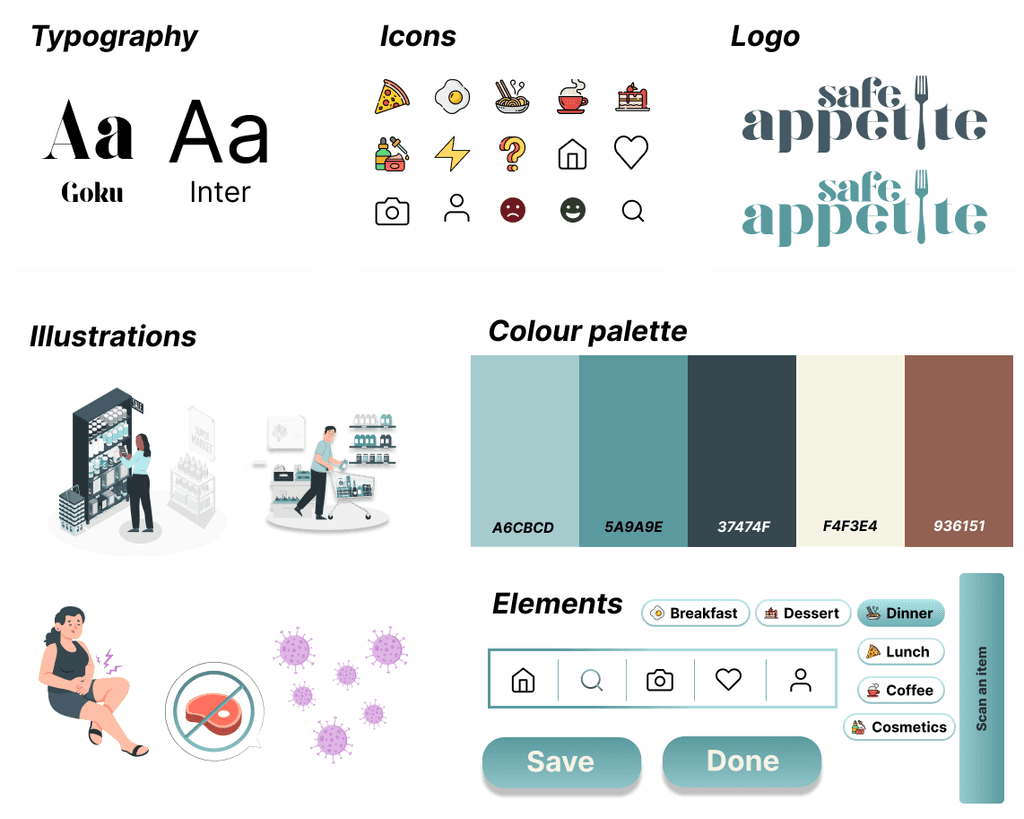
Branding
Safe Appetite came to me with a pre-prepared aesthetic, but during the creation of the first version of the app, my stakeholder gave me complete creative freedom to alter colours and fonts, while still reflecting the initial idea she had for the branding. I made some changes, such as the primary colour and illustrations, to ensure they were suited to the target audience of the application.


Mary Ellen, an allergic person, needs a faster way to visualize all the ingredients contained in a food product because she wants to save time when buying food.
We believe that building a tool with an ingredients search function that will read the food labels for Mary Ellen we will reduce the time she spends evaluating each ingredient for an allergen. We will know this to be true when we see her good review after using it
Mary Ellen, an allergic person, needs a faster way to visualize all the ingredients contained in a food product because she wants to save time when buying food.
We believe that building a tool with an ingredients search function that will read the food labels for Mary Ellen we will reduce the time she spends evaluating each ingredient for an allergen. We will know this to be true when we see her good review after using it
Problem Statement & hypothesis




Branding
Safe Appetite came to me with a pre-prepared aesthetic, but during the creation of the first version of the app, my stakeholder gave me complete creative freedom to alter colours and fonts, while still reflecting the initial idea she had for the branding. I made some changes, such as the primary colour and illustrations, to ensure they were suited to the target audience of the application.
Branding
Safe Appetite came to me with a pre-prepared aesthetic, but during the creation of the first version of the app, my stakeholder gave me complete creative freedom to alter colours and fonts, while still reflecting the initial idea she had for the branding. I made some changes, such as the primary colour and illustrations, to ensure they were suited to the target audience of the application.
Safe Appetite came to me with a pre-prepared aesthetic, but during the creation of the first version of the app, my stakeholder gave me complete creative freedom to alter colours and fonts, while still reflecting the initial idea she had for the branding. I made some changes, such as the primary colour and illustrations, to ensure they were suited to the target audience of the application.


Site Map

Flow to read bar codes
Develop - User flow & site map


First access flow.
First access flow.





Digital Wireframes
Digital Wireframes

Reflection
This was my first project as a UX designer. I was initially guided by incredible designers during my time at Experience Haus, but later I had to proceed on my own. Many changes were made from the initial brief I received to the final result presented in this case study. I'd be happy to share more about the project and its journey with anyone interested.
I fully immersed myself in this project, determined not to produce amateur-looking designs I pushed myself to deliver something that met all of my client’s expectations, including those she didn’t yet know she had. I finished this project with great care, and ideas were constantly blossoming in my mind. However, I learned that this is part of a designer’s life — a project is never truly 100% finished, as we always strive for more.
Refinement & Development
Some time after the initial designs were created, it was decided by my stakeholder that Safe Appetite in the lounge would no longer be a mobile app, but a web application. As a result, I believe we should return to the initial stages of the design process. This would involve reviewing what has already been done, determining what can be retained, and identifying what needs to be discarded.
I would like to conduct interviews to better understand which features hold monetary value for customers and which pricing model they would prefer. This will help ensure that the user remains at the heart of the decision-making process.
I would like to further refine the design of the application while maintaining a friendly and welcoming atmosphere, as our target audience encompasses people of all ages.
I designed a website for Safe Appetite for marketing purposes, to allow users to become familiar with our product and its features before its official launch. I would also like to refine the design of the website.
Next steps...
Next steps...
Next steps...
Shelly Marques

Functionalities
Functionalities
Functionalities
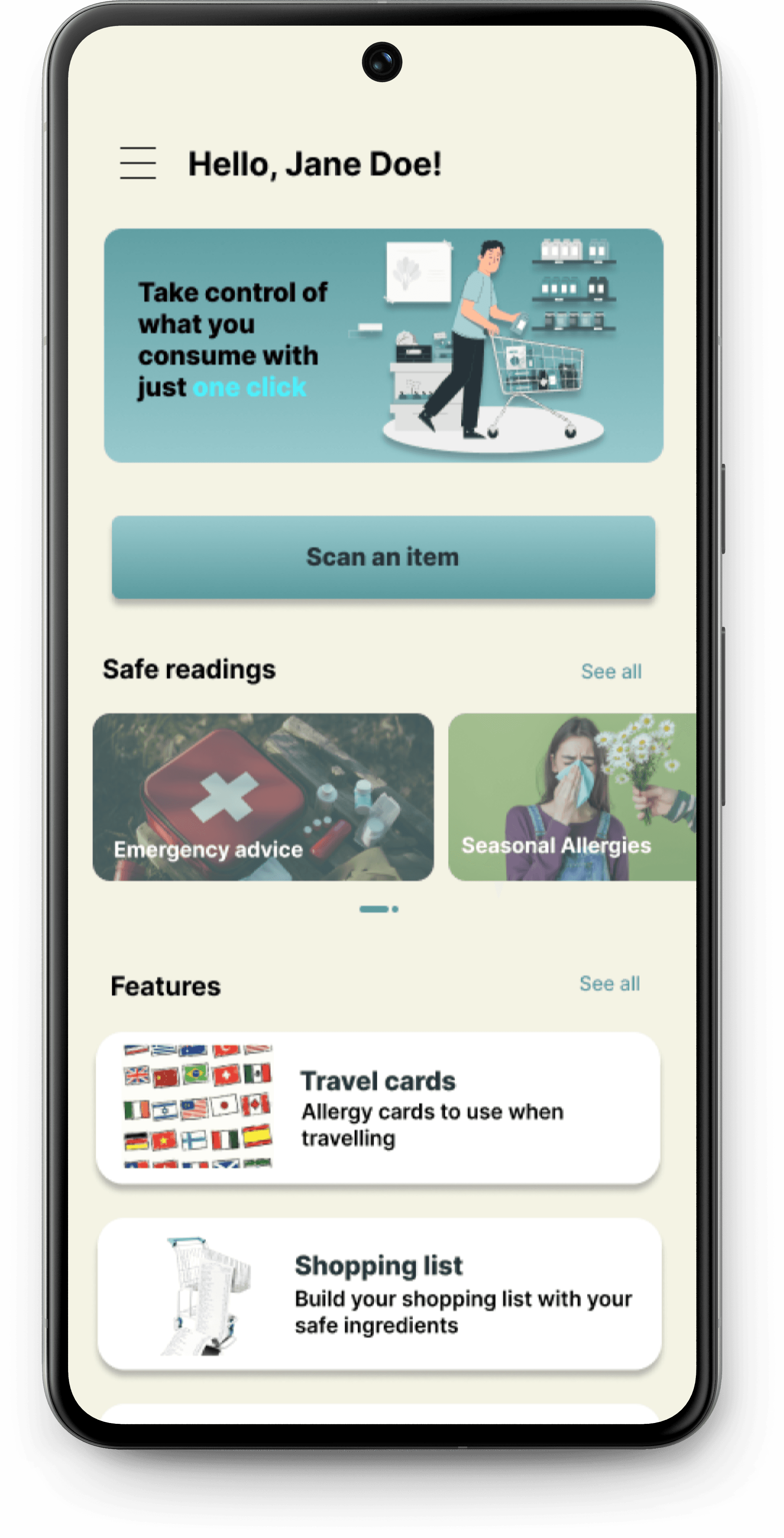
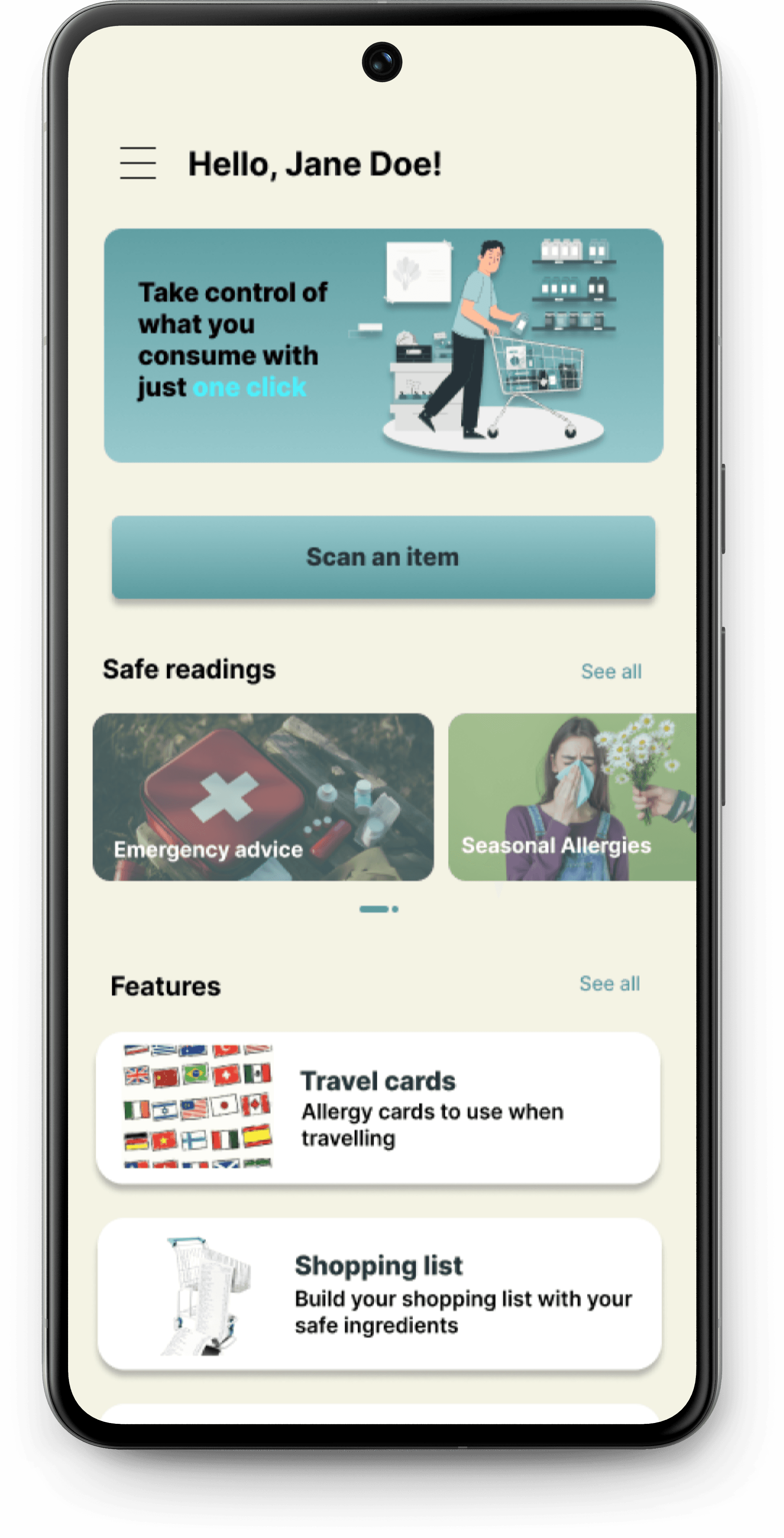
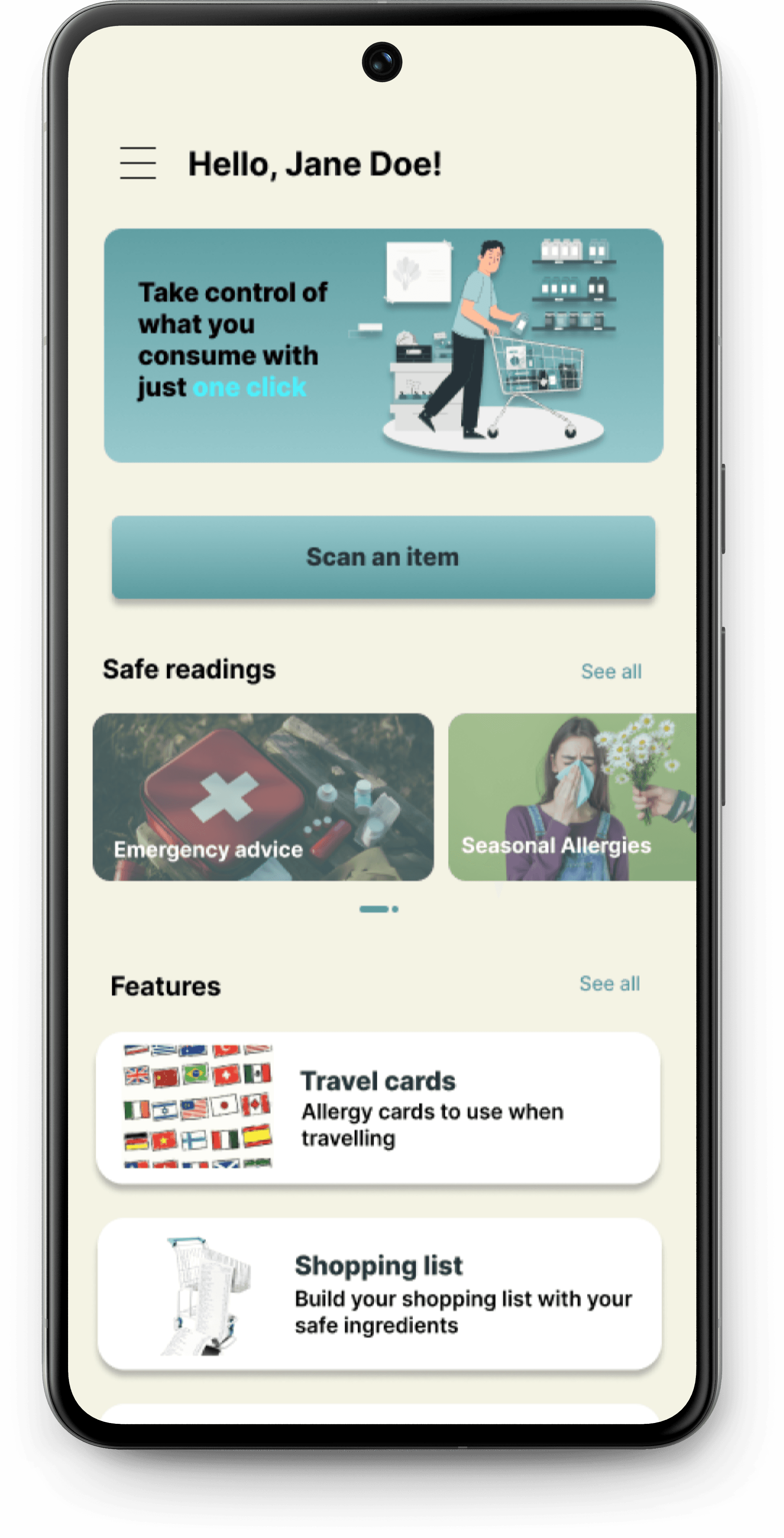
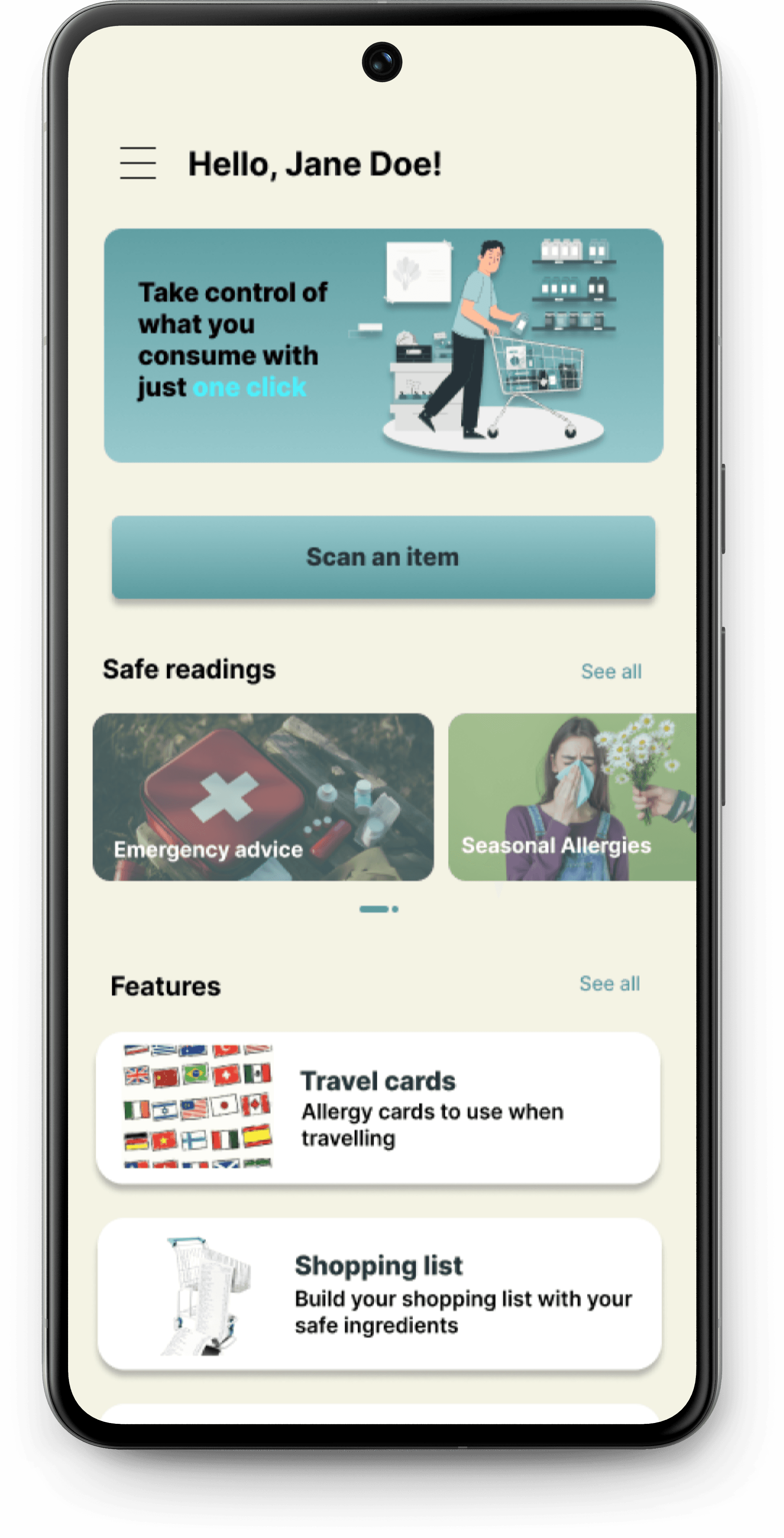
Homepage
Homepage
Homepage
The app's main screen features an intuitive, user-friendly design that provides access to informative readings and features to assist users on a day-to-day basis, reinforcing content aimed at guiding and supporting Safe Appetite users.
The app's main screen features an intuitive, user-friendly design that provides access to informative readings and features to assist users on a day-to-day basis, reinforcing content aimed at guiding and supporting Safe Appetite users.
The app's main screen features an intuitive, user-friendly design that provides access to informative readings and features to assist users on a day-to-day basis, reinforcing content aimed at guiding and supporting Safe Appetite users.
The app's main screen features an intuitive, user-friendly design that provides access to informative readings and features to assist users on a day-to-day basis, reinforcing content aimed at guiding and supporting Safe Appetite users.






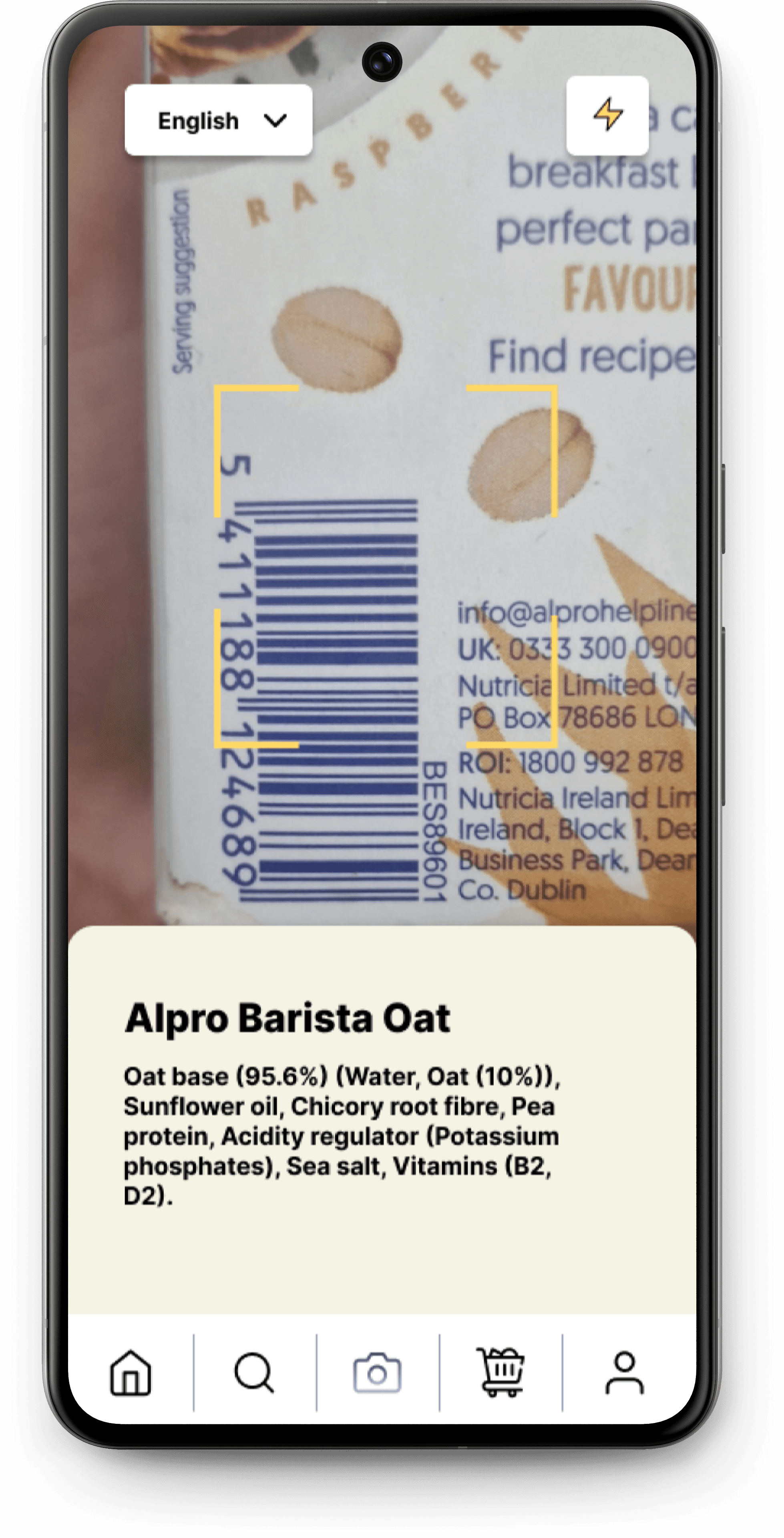
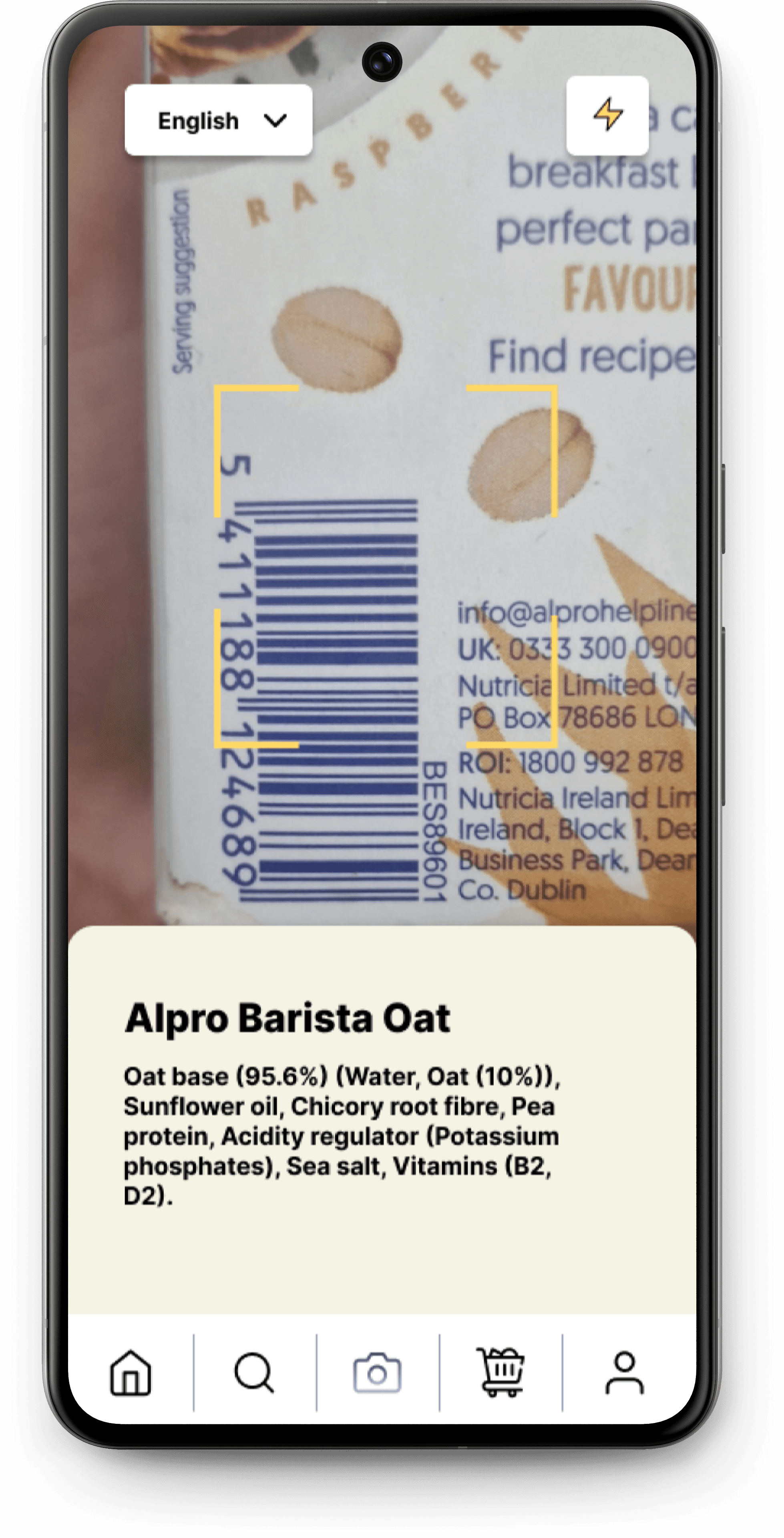
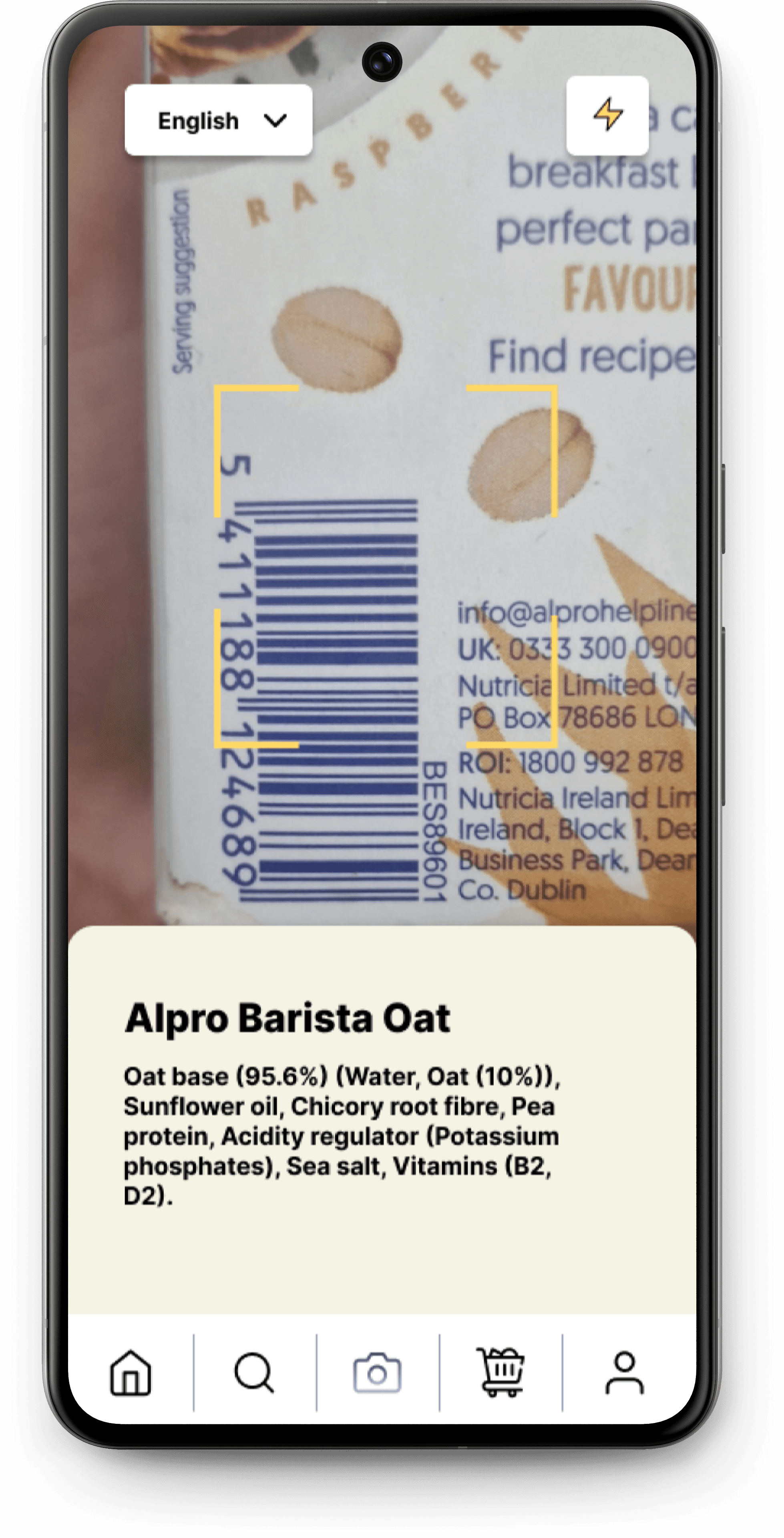
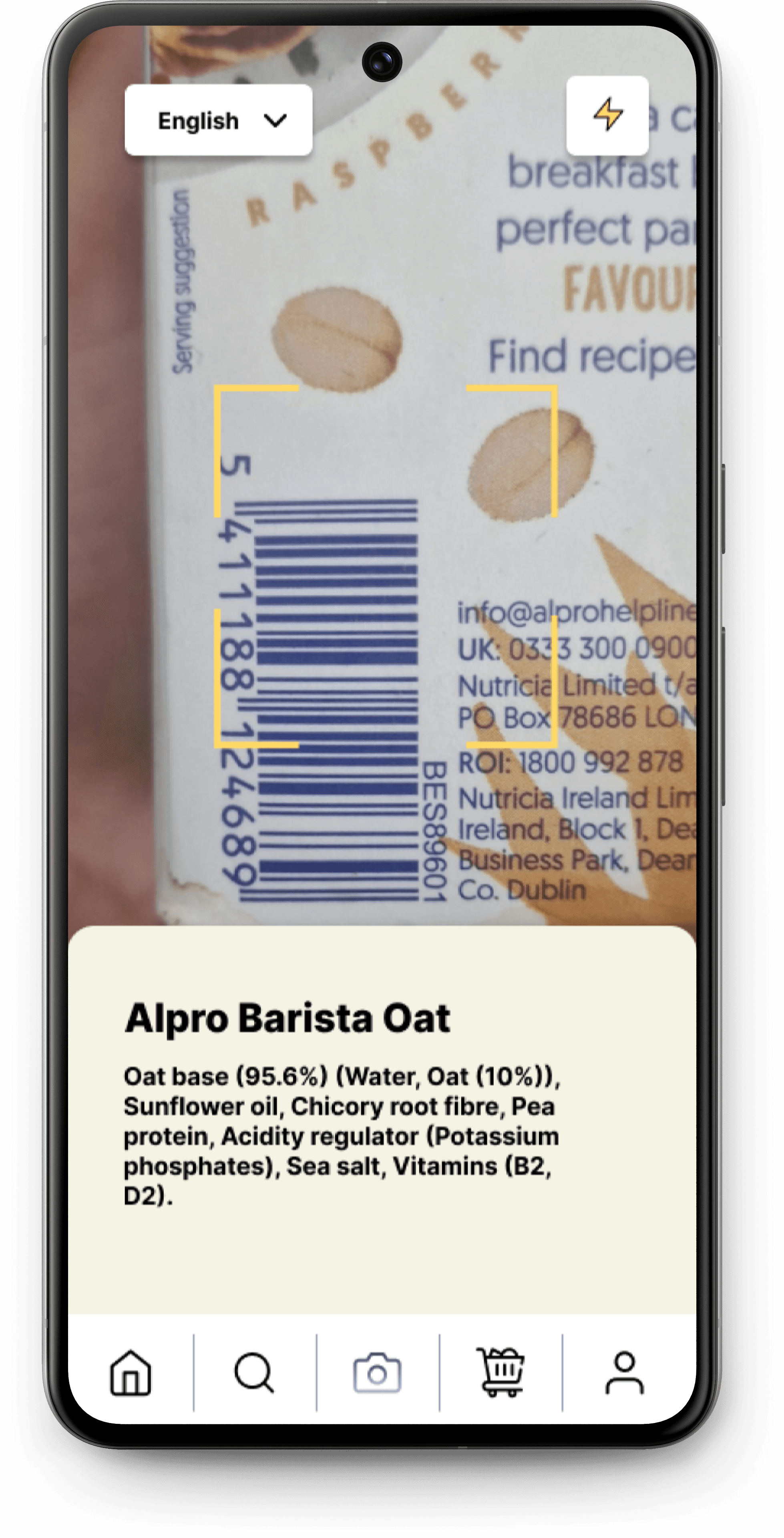
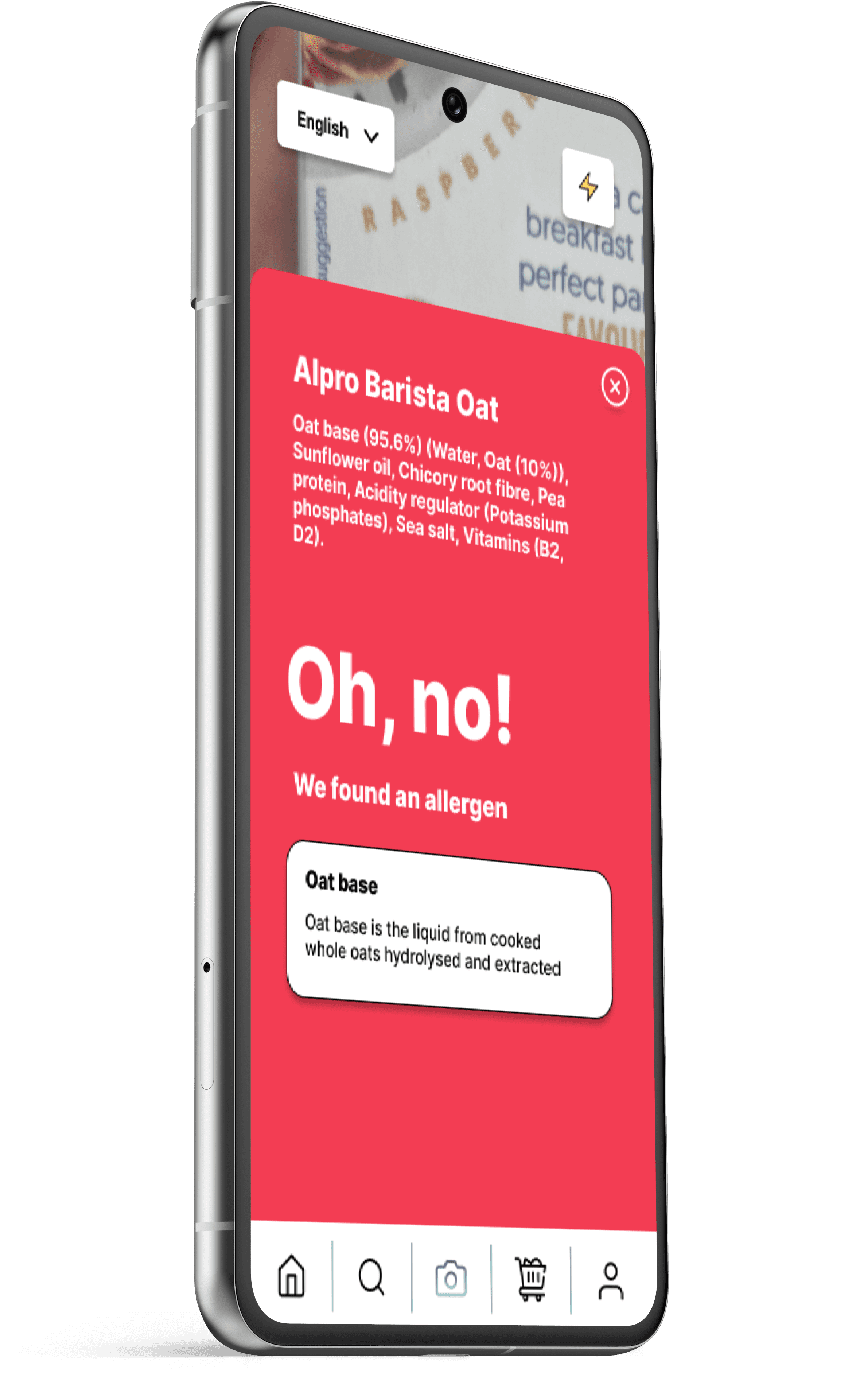
Scanner
Scanner
Scanner
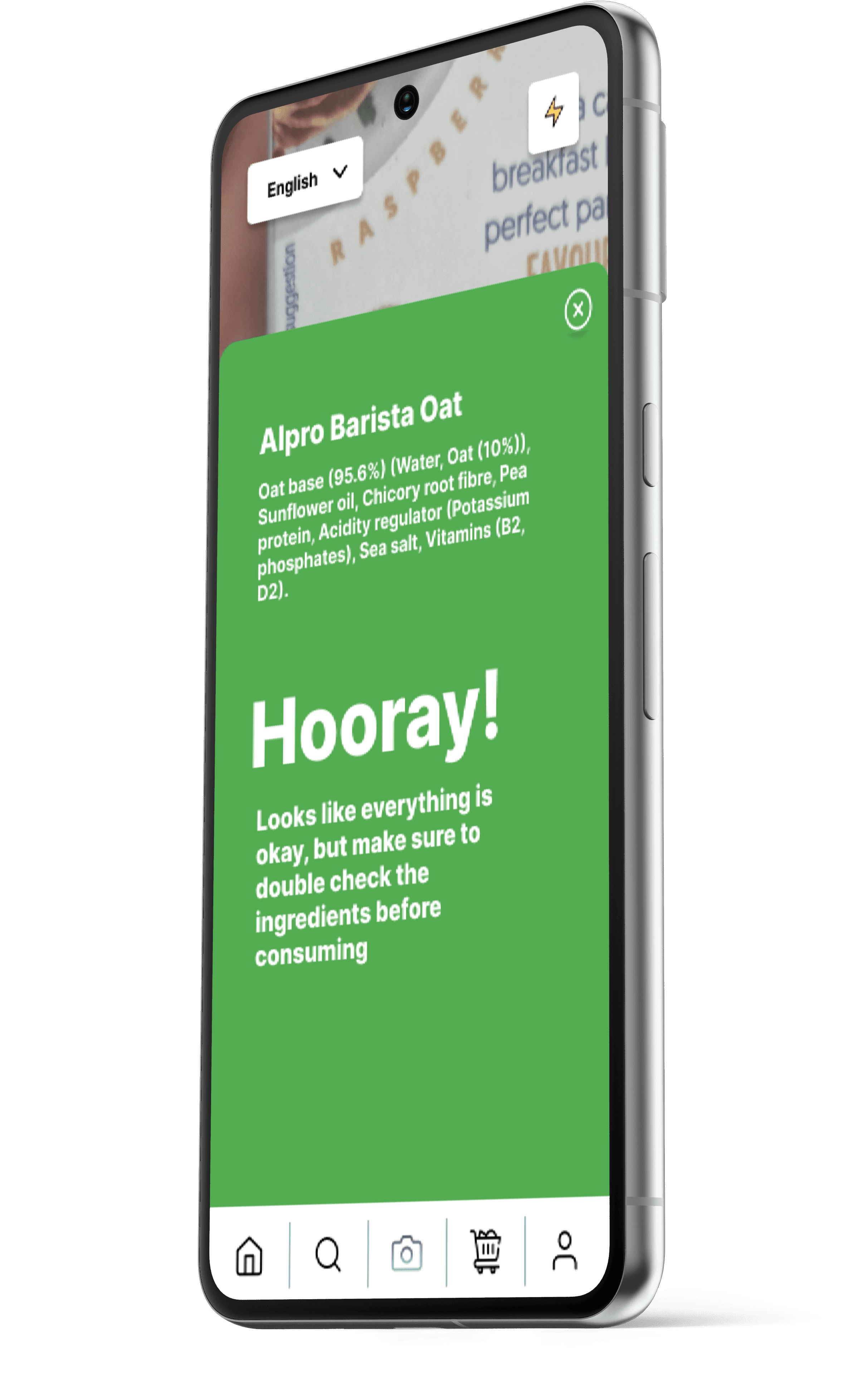
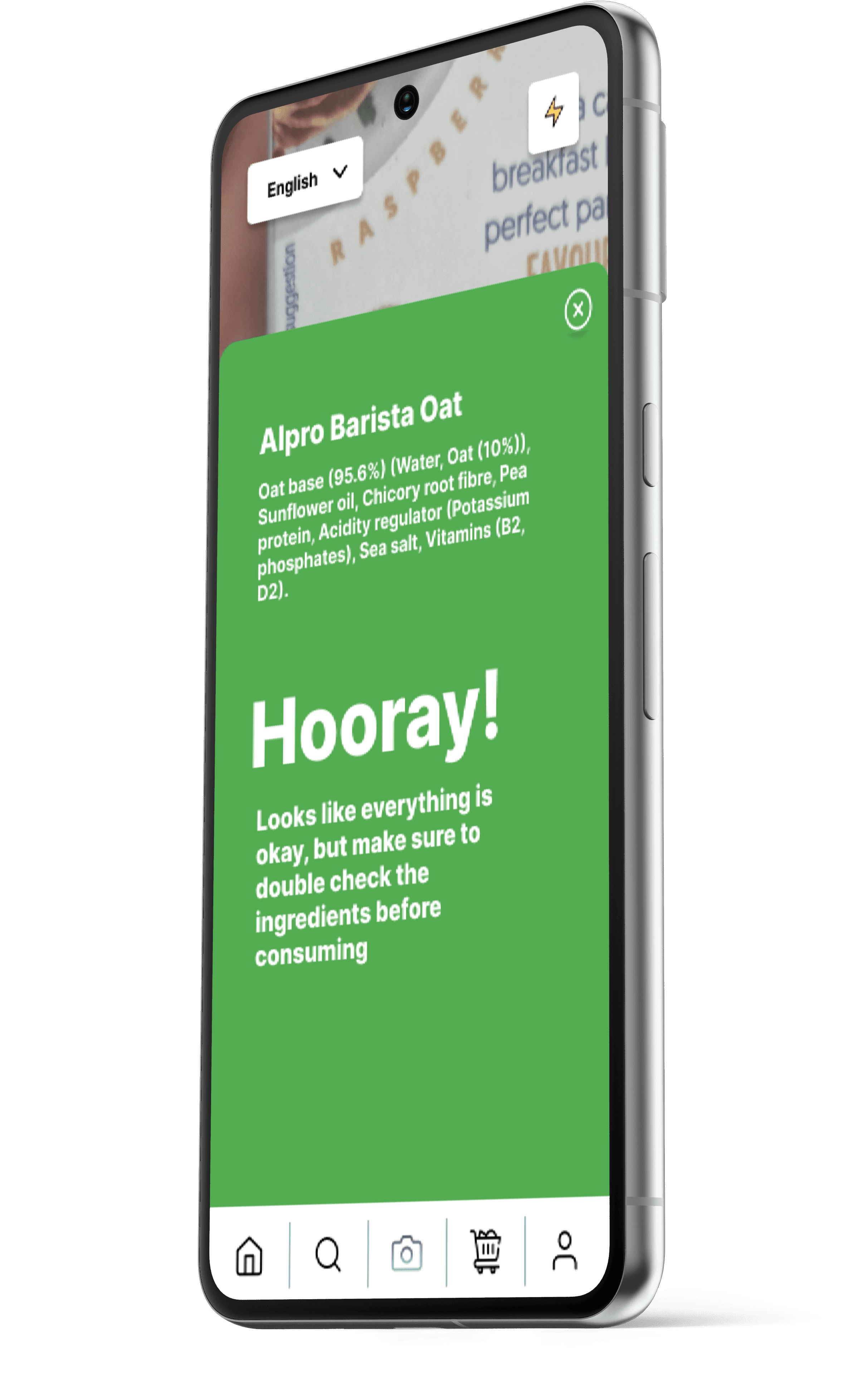
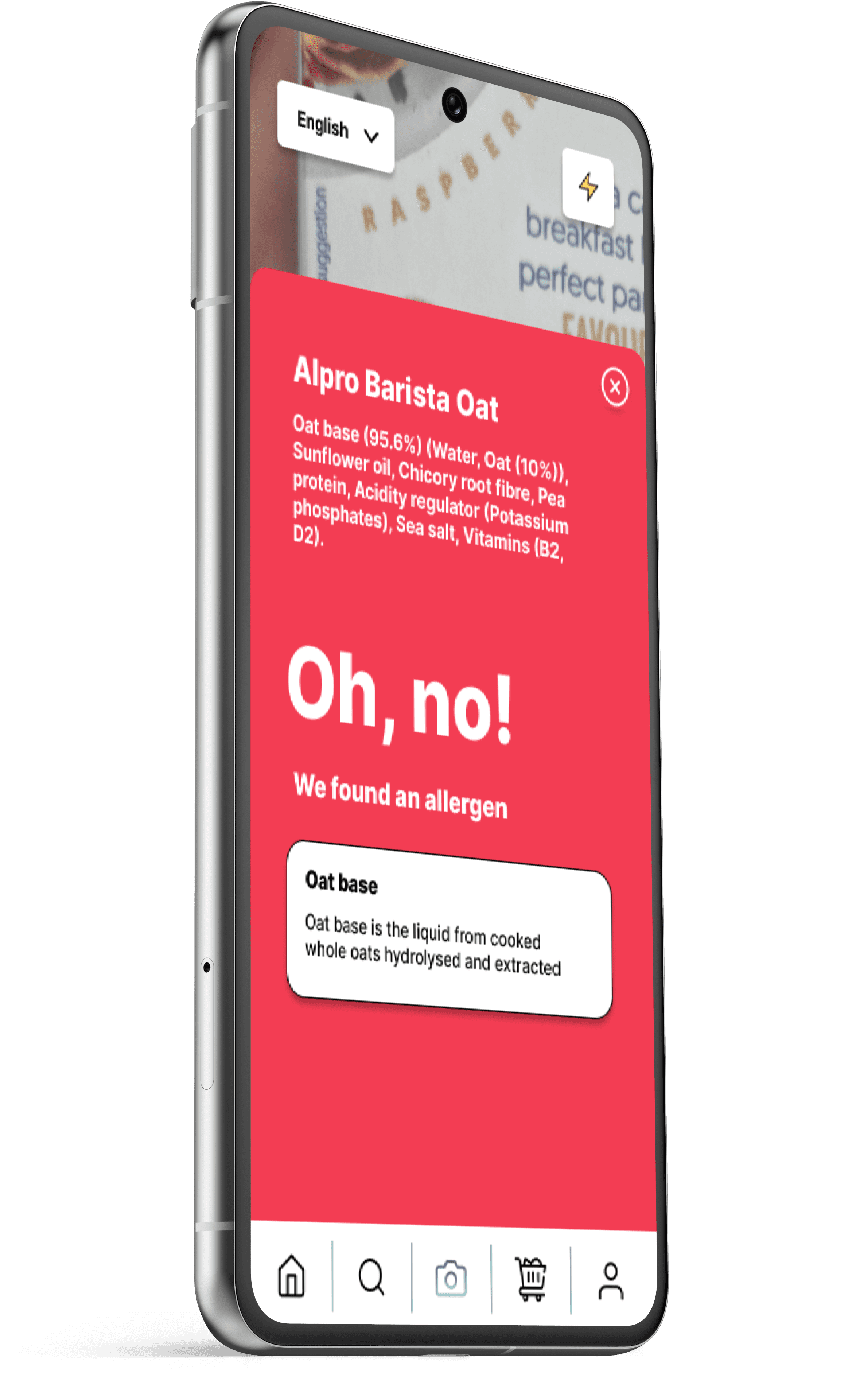
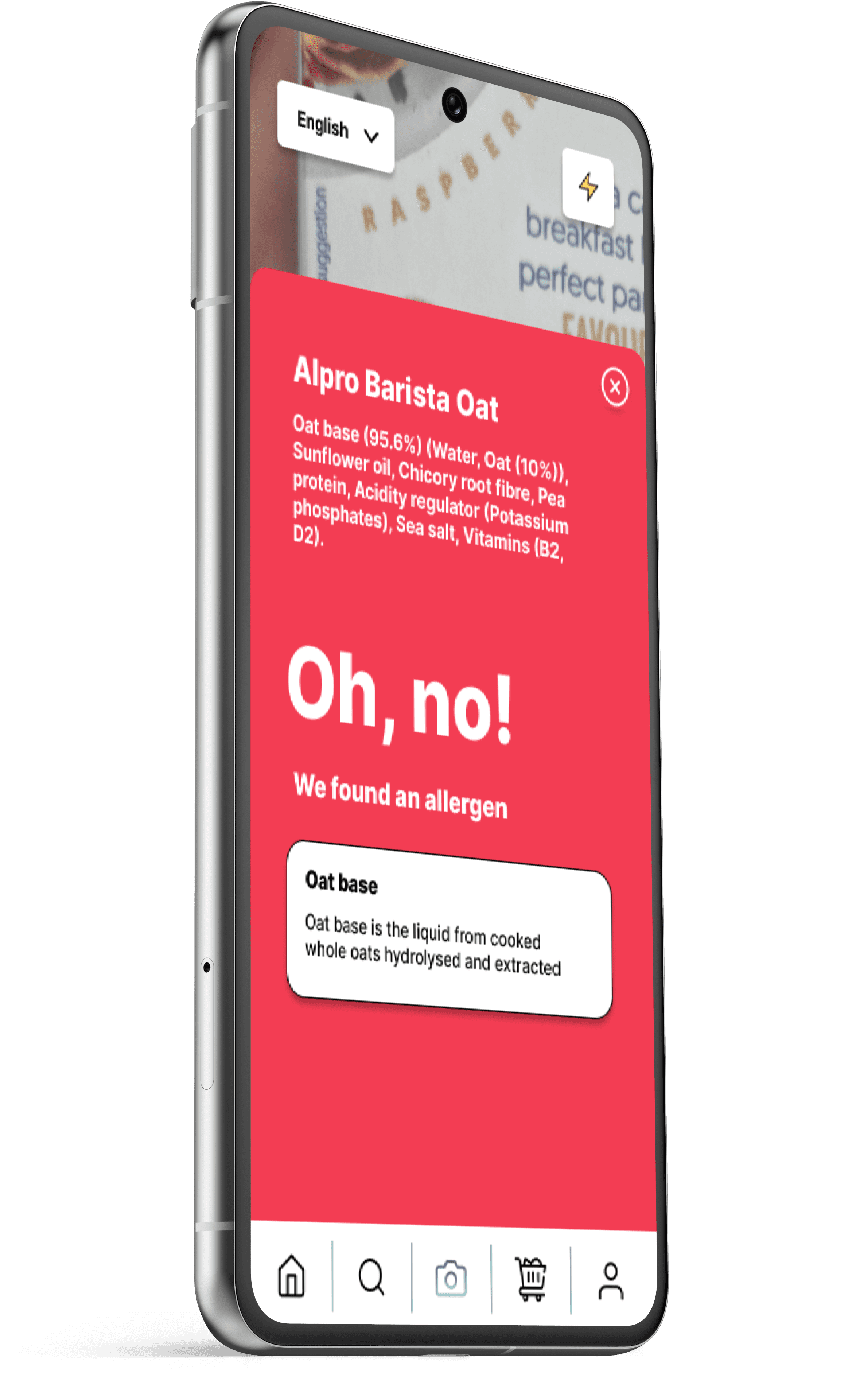
Users will use this feature to scan the barcode of products they intend to consume. Information such as the ingredients present in the product is provided, along with a message highlighting how safe the product is based on their allergies, intolerances, or preferences previously entered in the app.
Users will use this feature to scan the barcode of products they intend to consume. Information such as the ingredients present in the product is provided, along with a message highlighting how safe the product is based on their allergies, intolerances, or preferences previously entered in the app.
Users will use this feature to scan the barcode of products they intend to consume. Information such as the ingredients present in the product is provided, along with a message highlighting how safe the product is based on their allergies, intolerances, or preferences previously entered in the app.




The search results will be saved in the user's history, allowing them to view previously scanned products whenever needed.
The search results will be saved in the user's history, allowing them to view previously scanned products whenever needed.
The search results will be saved in the user's history, allowing them to view previously scanned products whenever needed.
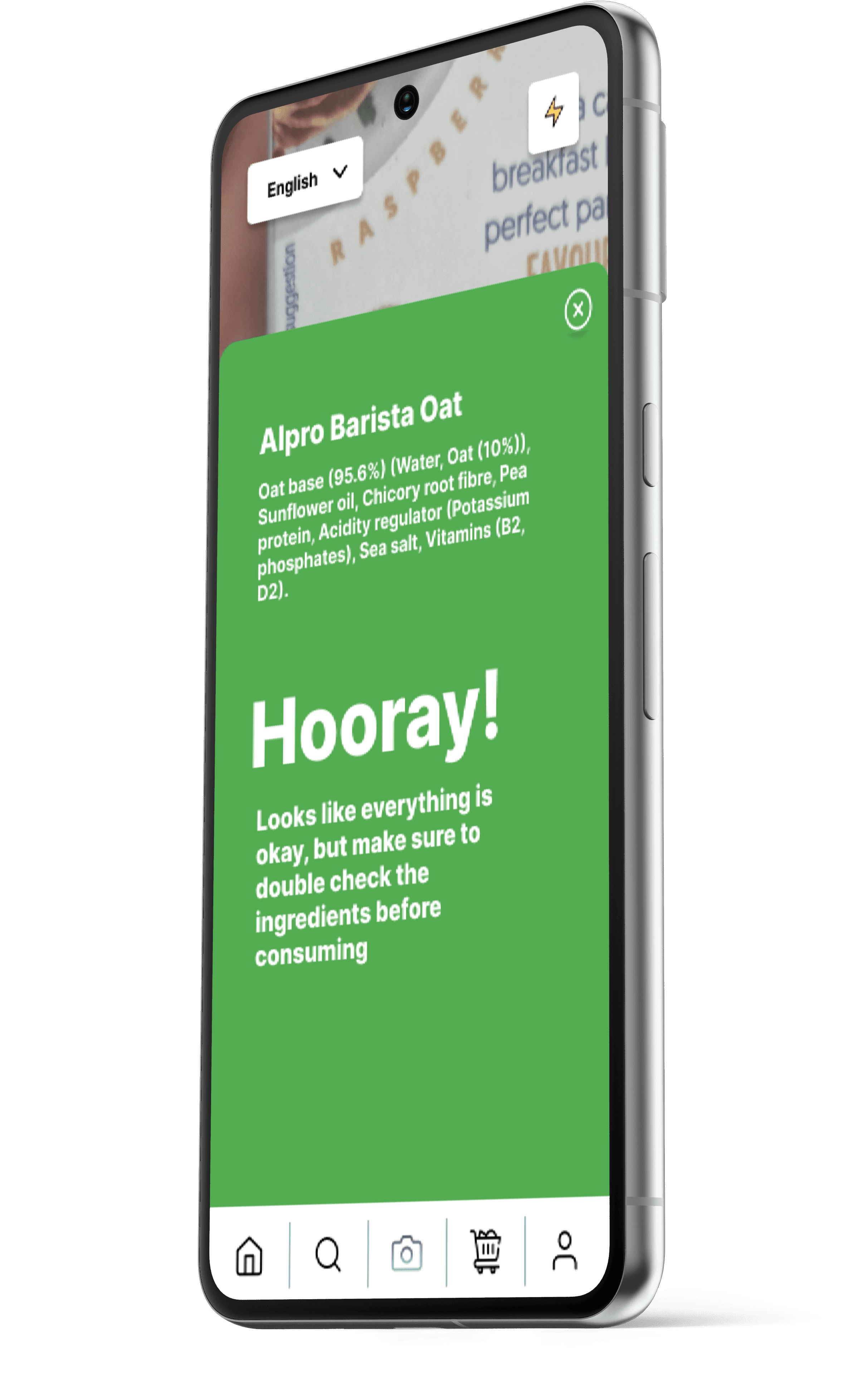
Scanner results
Scanner results
Scanner results






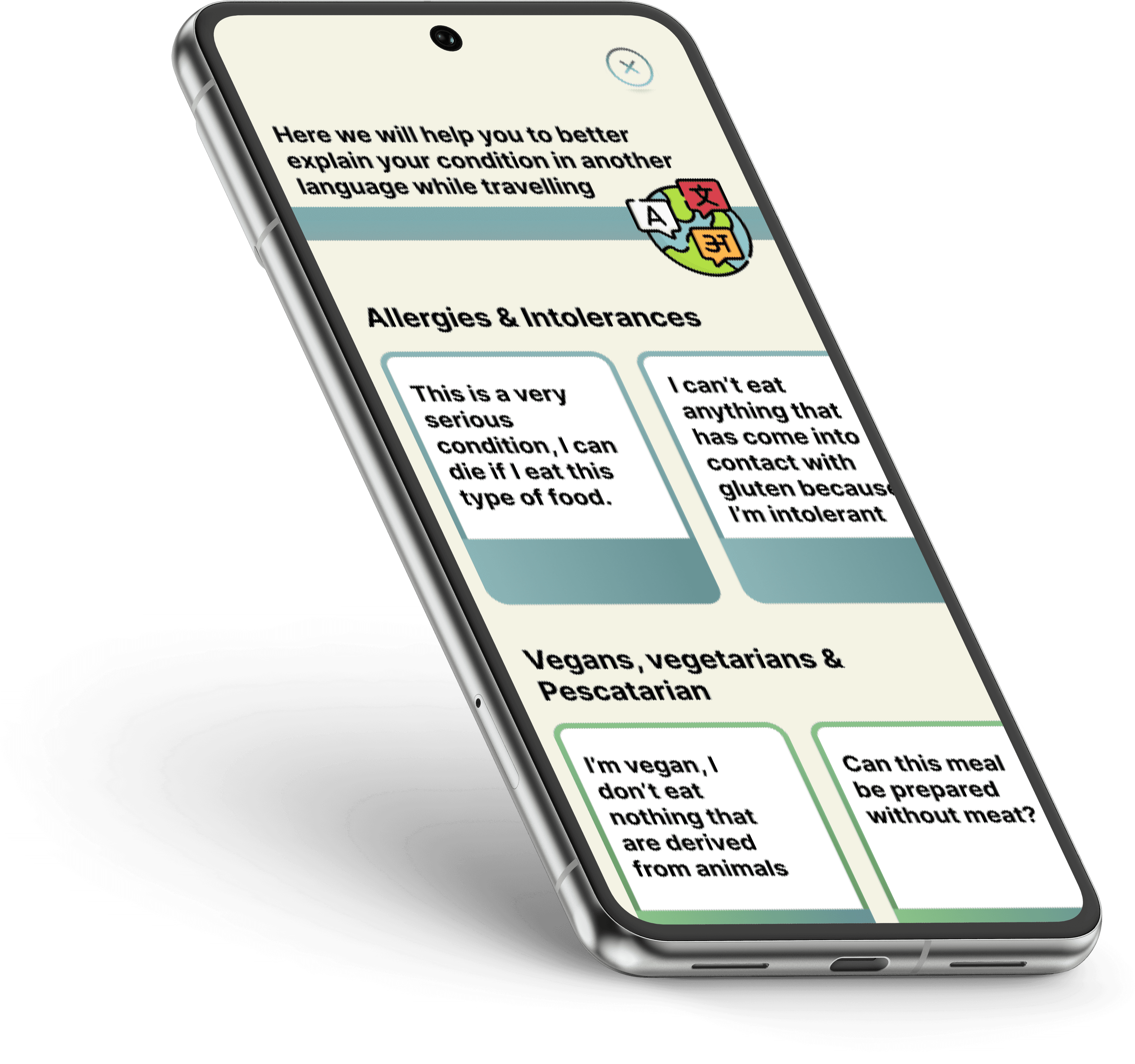
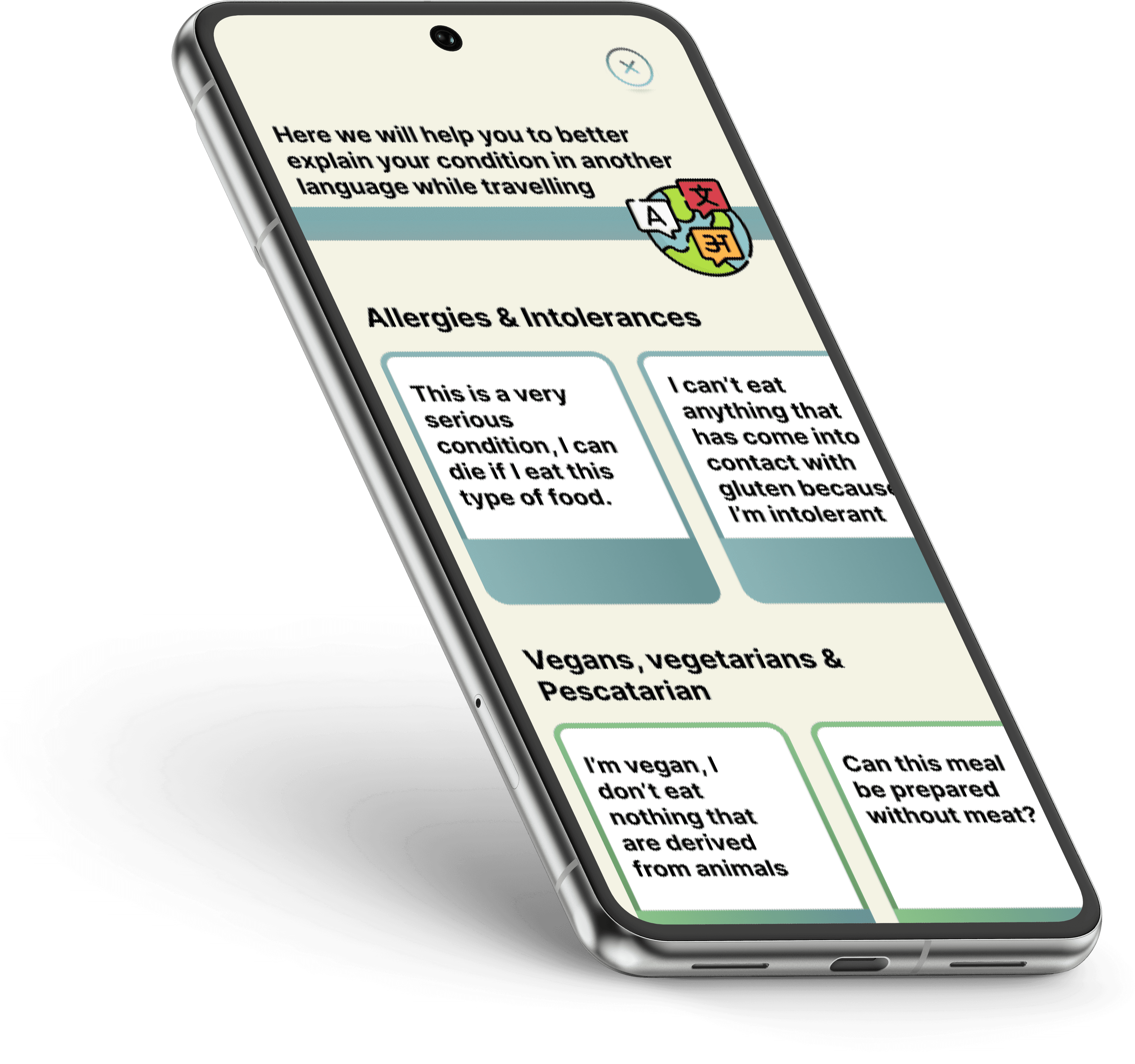
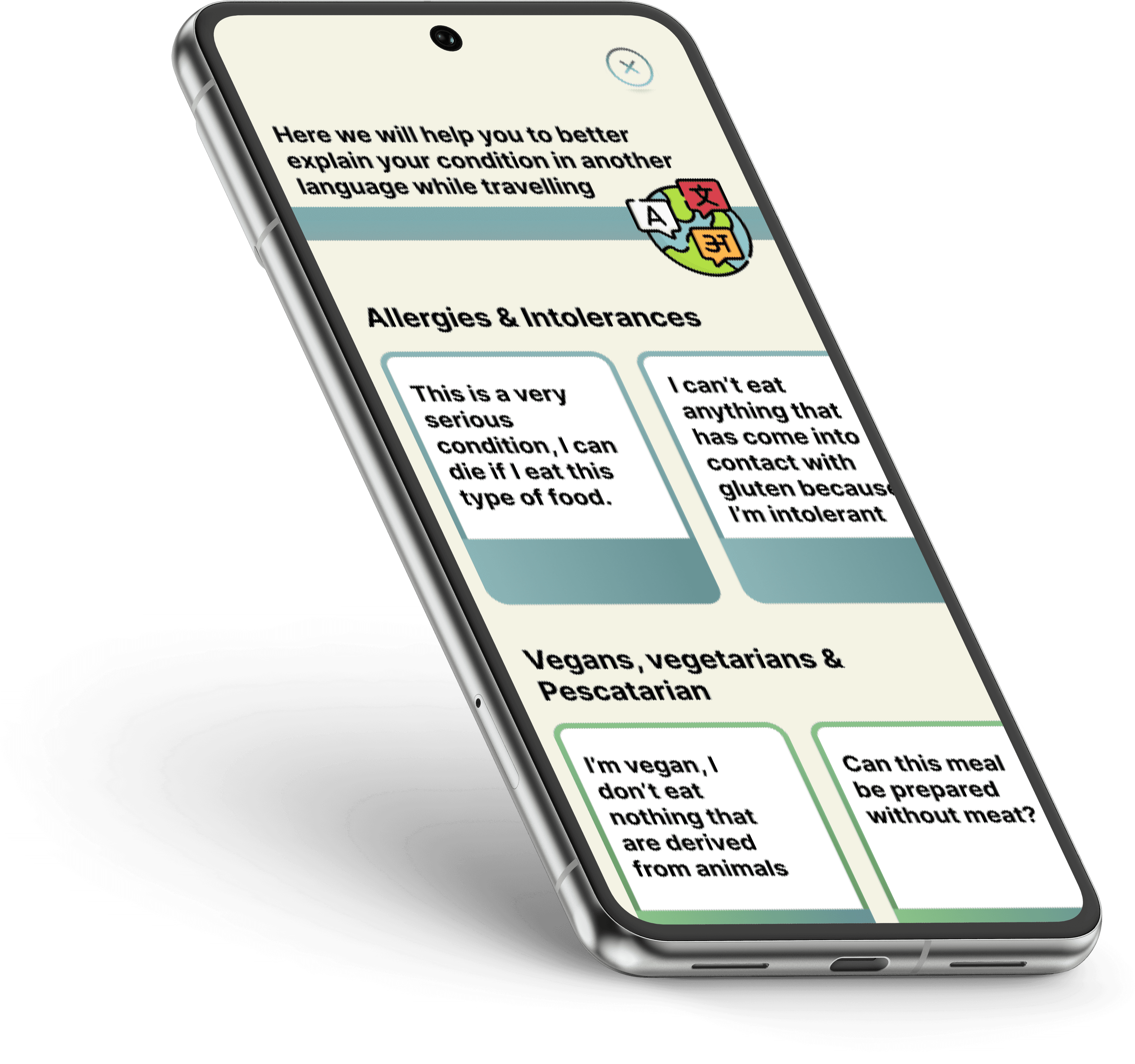
A feature to assist the user when visiting a location where the language is foreign and unfamiliar. The user will be able to use it in any food establishment by translating cards with pre-written messages, which can be edited and adjusted as needed to suit the user's specific requirements.
A feature to assist the user when visiting a location where the language is foreign and unfamiliar. The user will be able to use it in any food establishment by translating cards with pre-written messages, which can be edited and adjusted as needed to suit the user's specific requirements.
A feature to assist the user when visiting a location where the language is foreign and unfamiliar. The user will be able to use it in any food establishment by translating cards with pre-written messages, which can be edited and adjusted as needed to suit the user's specific requirements.
Travel Cards
Travel Cards
Travel Cards



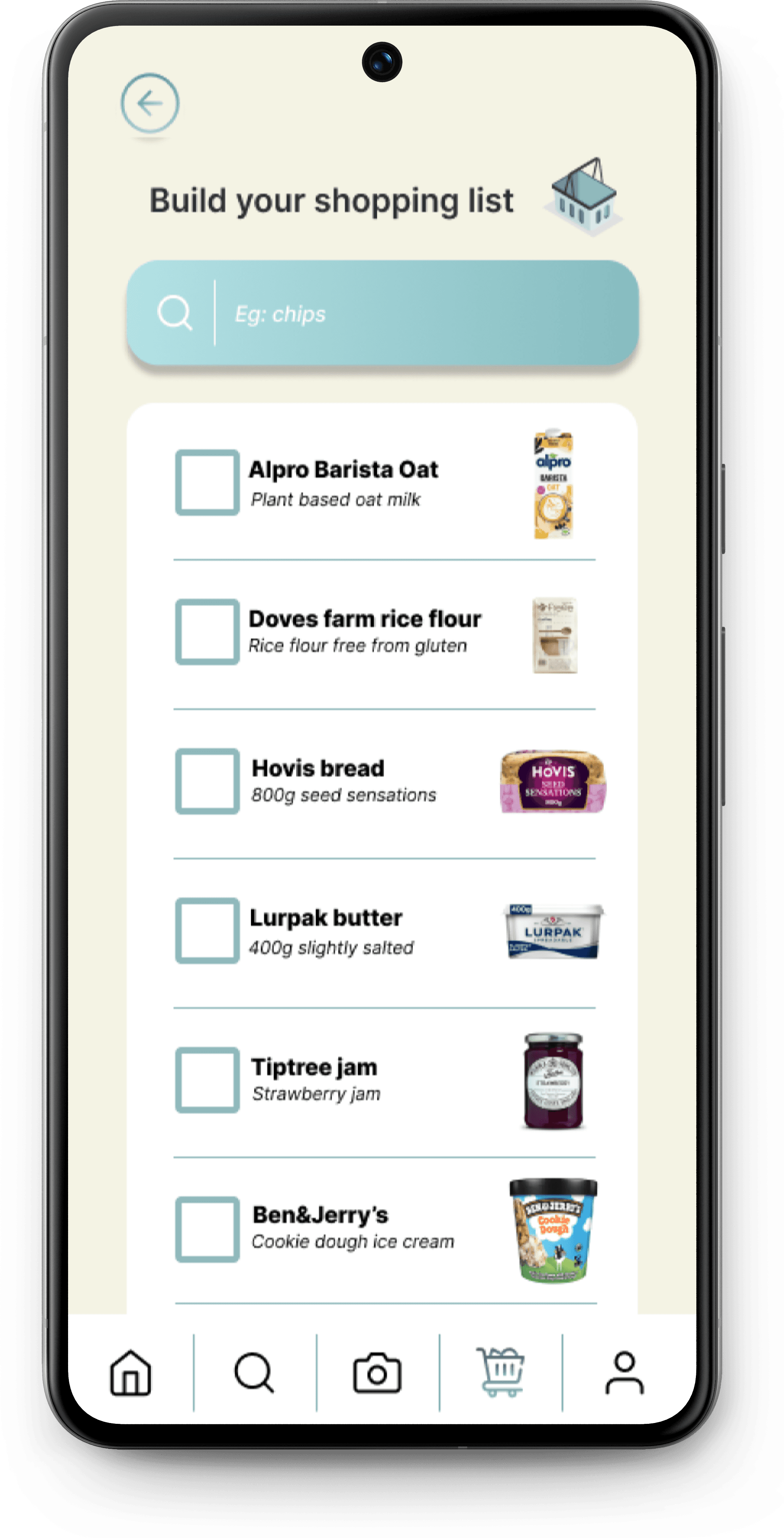
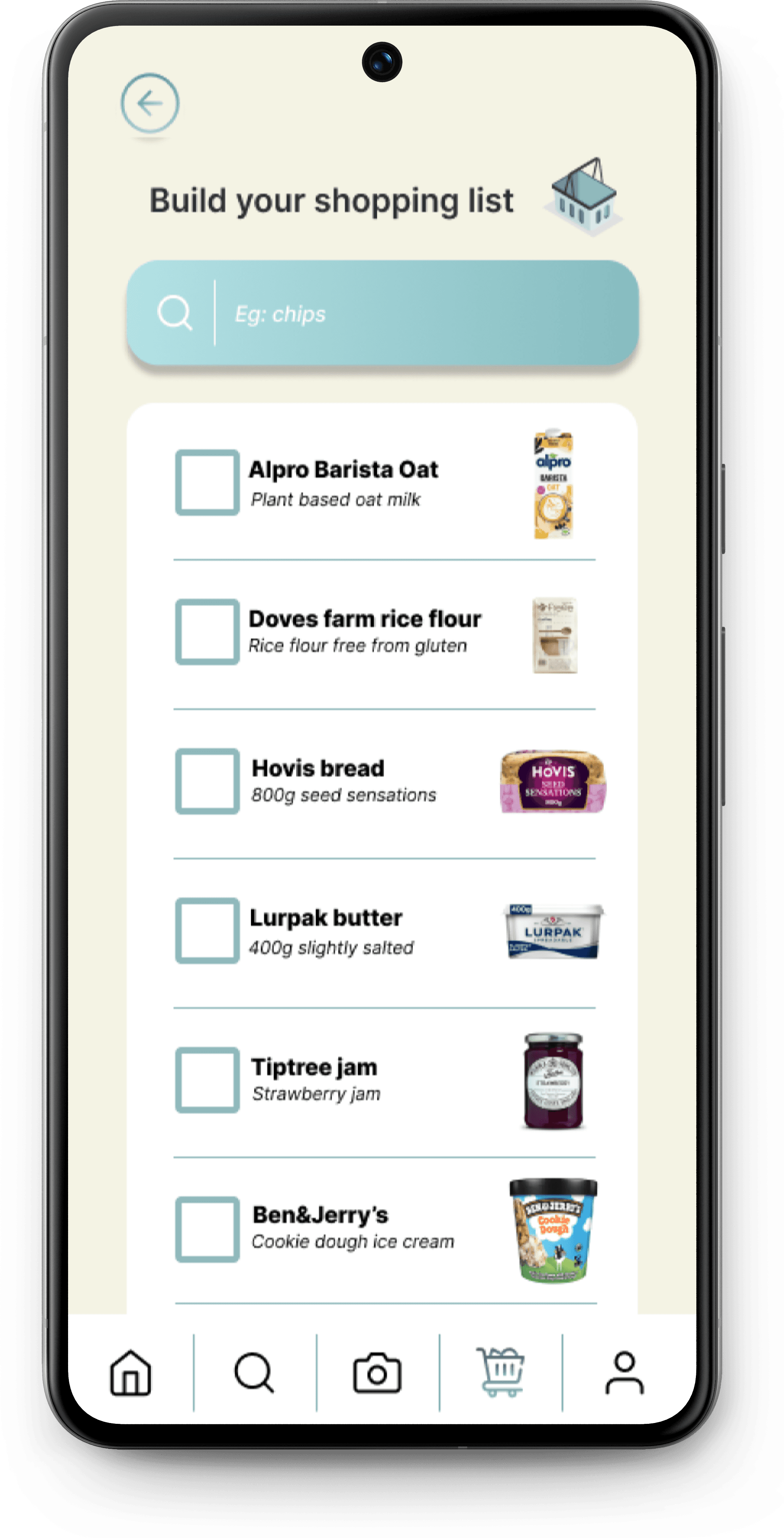
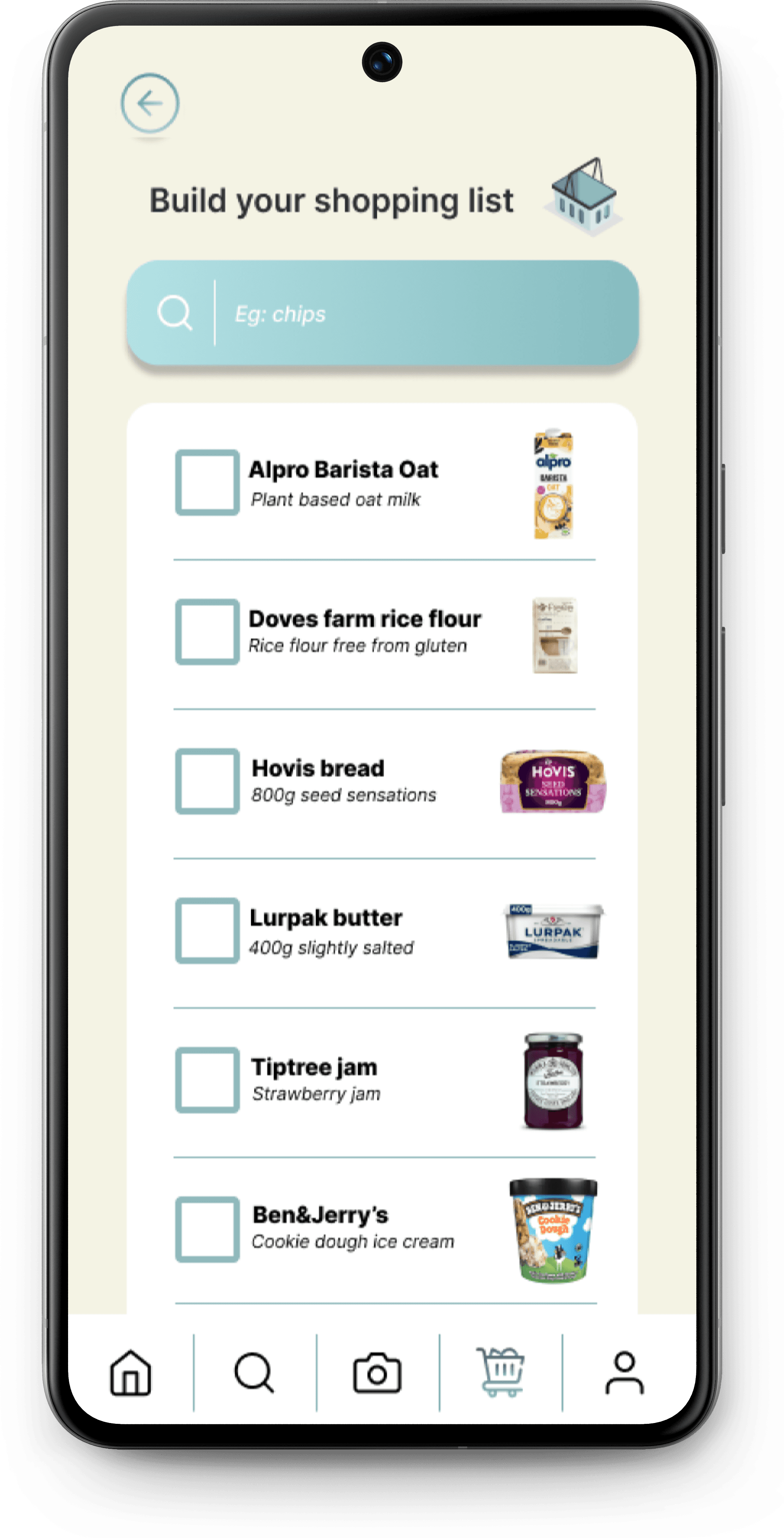
The user will have the ability to create a shopping list with products that do not pose a risk to their health. They can add items to their shopping list either by scanning products themselves or by searching for a specific product using the search bar.
The user will have the ability to create a shopping list with products that do not pose a risk to their health. They can add items to their shopping list either by scanning products themselves or by searching for a specific product using the search bar.
The user will have the ability to create a shopping list with products that do not pose a risk to their health. They can add items to their shopping list either by scanning products themselves or by searching for a specific product using the search bar.
Shopping List
Shopping List
Shopping List



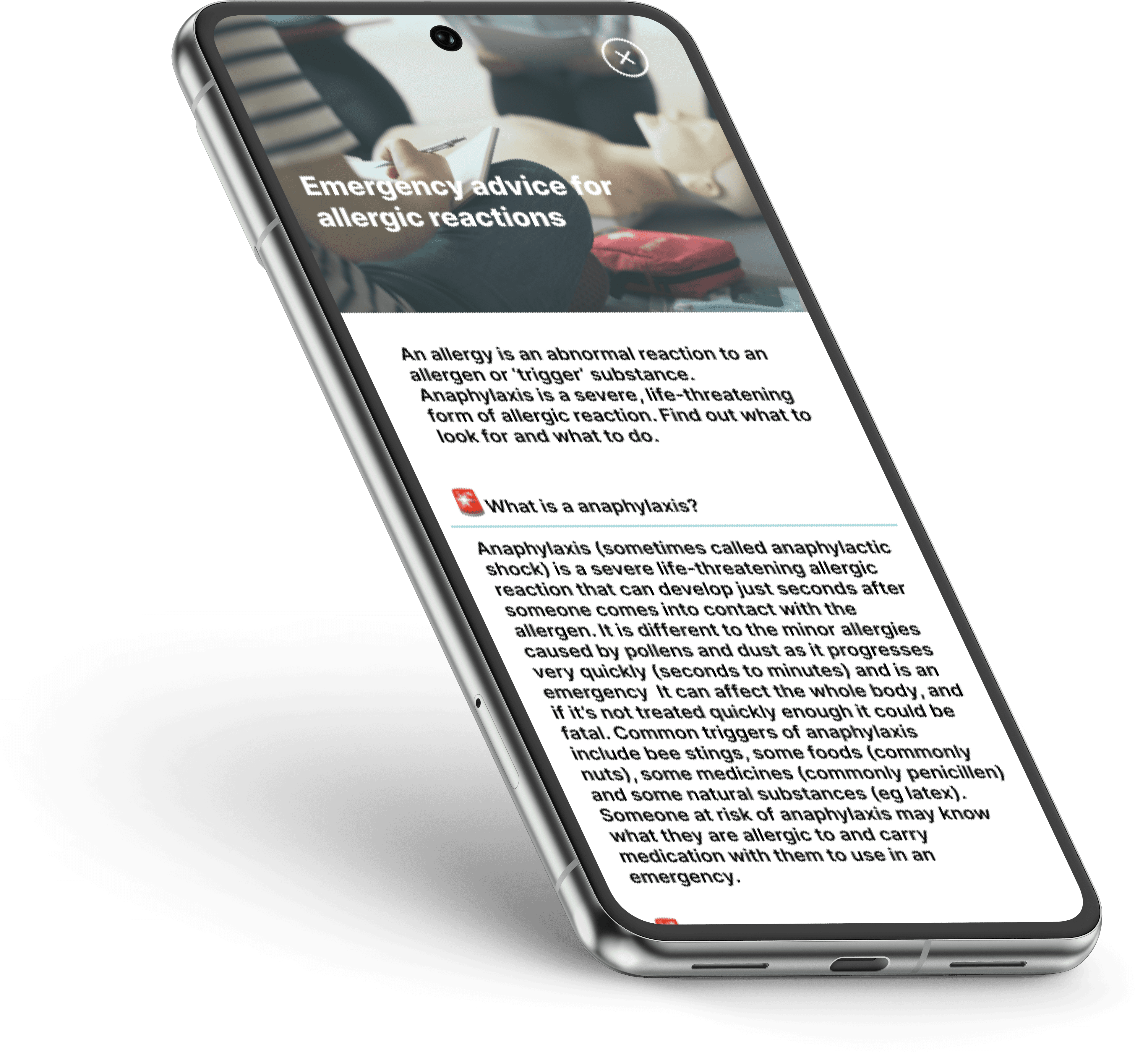
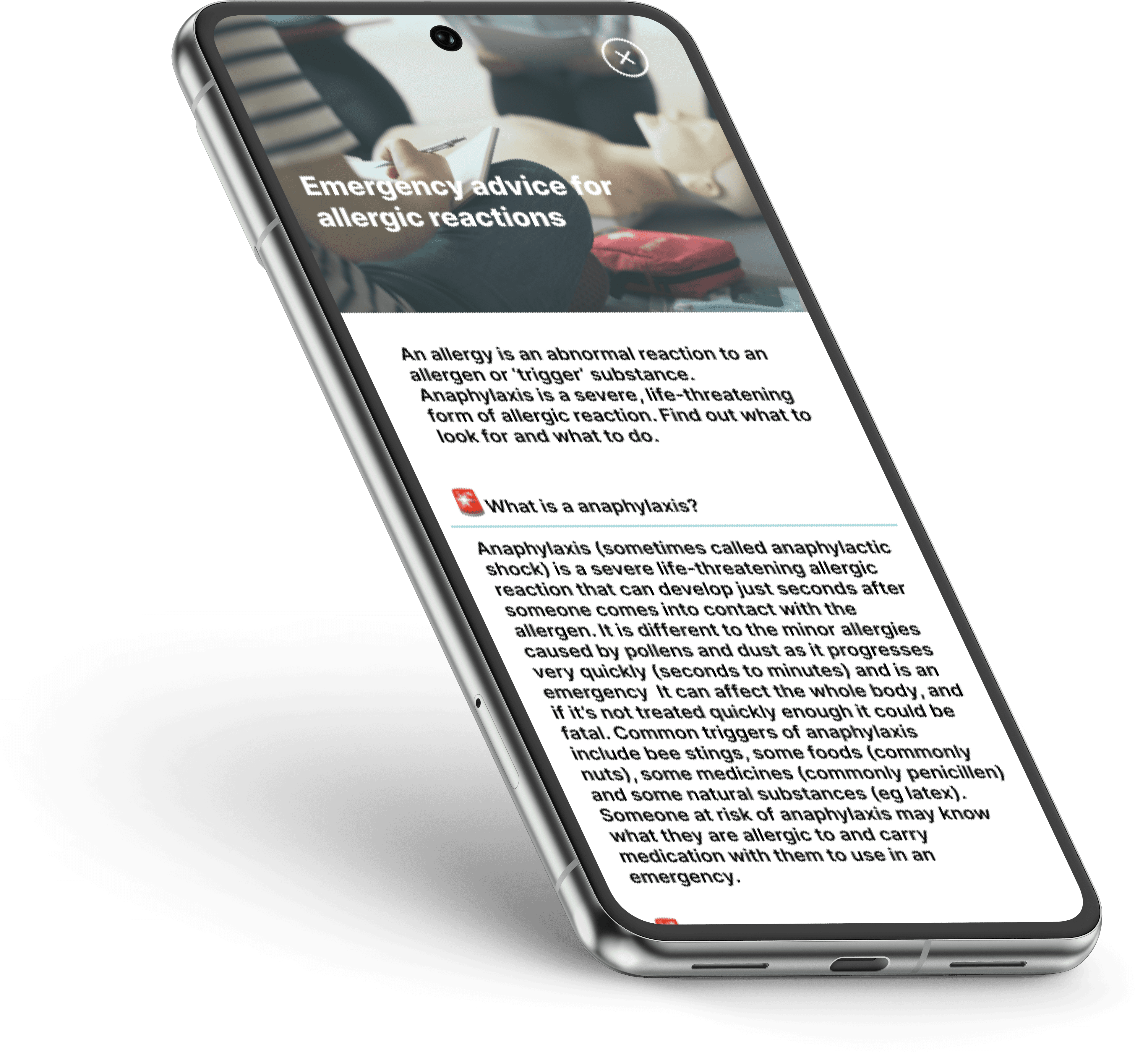
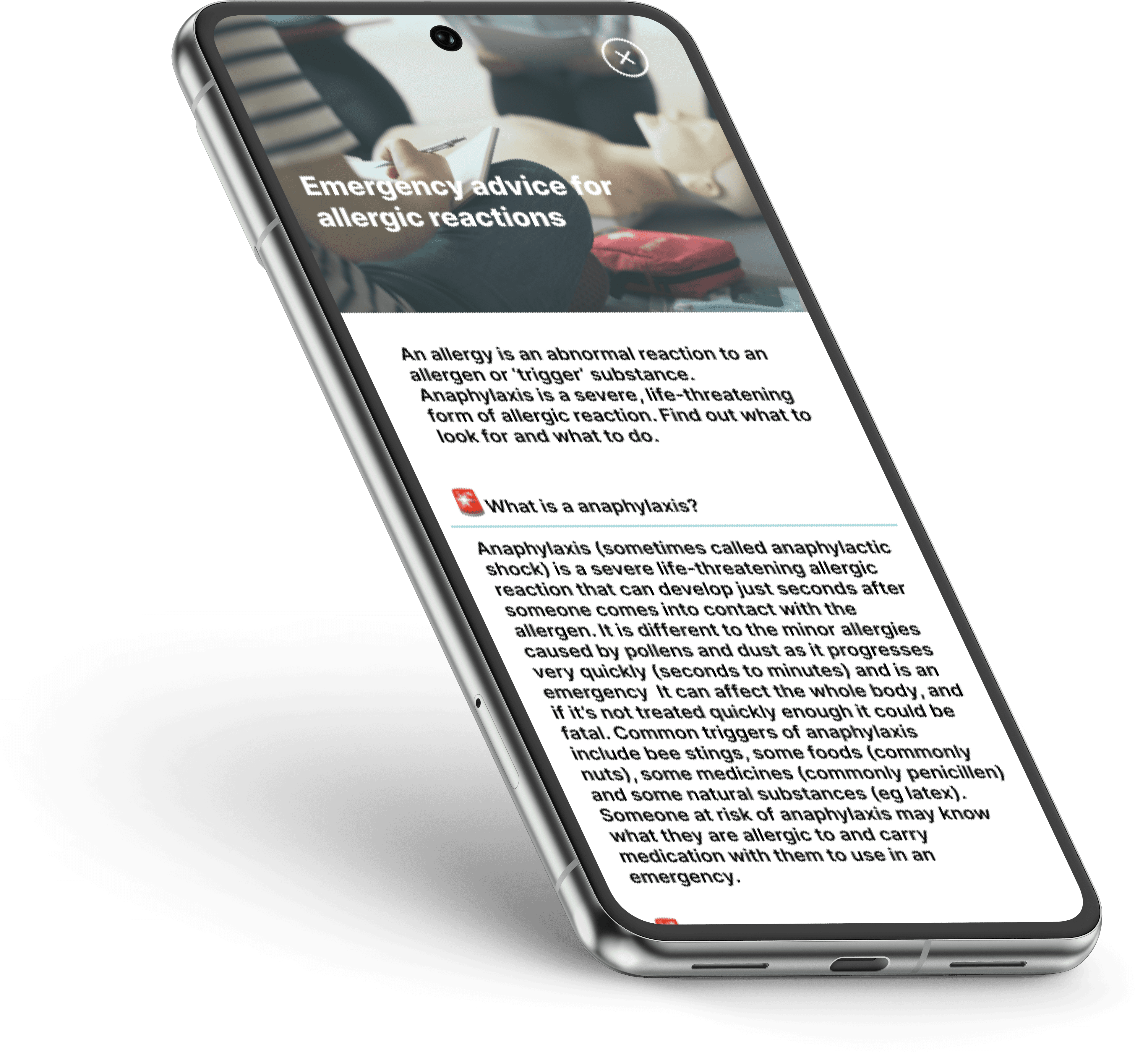
The app also provides informative readings, such as the first steps to take when encountering an allergic reaction, along with first aid guidance and emergency contact numbers.
The app also provides informative readings, such as the first steps to take when encountering an allergic reaction, along with first aid guidance and emergency contact numbers.
The app also provides informative readings, such as the first steps to take when encountering an allergic reaction, along with first aid guidance and emergency contact numbers.
Emergency advice
Emergency advice
Emergency advice




The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
Usability testing
Usability testing
Usability testing
Usability testing
The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
The ideal course of action now would be to conduct more user interviews, prioritising usability testing. This will enable us to begin making necessary adjustments to the design and usability of the app.
Reflection
Reflection


Next steps...
This was my first project as a UX designer. I was initially guided by incredible designers during my time at Experience Haus, but later I had to proceed on my own. Many changes were made from the initial brief I received to the final result presented in this case study. I'd be happy to share more about the project and its journey with anyone interested.
This was my first project as a UX designer. I was initially guided by incredible designers during my time at Experience Haus, but later I had to proceed on my own. Many changes were made from the initial brief I received to the final result presented in this case study. I'd be happy to share more about the project and its journey with anyone interested.
This was my first project as a UX designer. I was initially guided by incredible designers during my time at Experience Haus, but later I had to proceed on my own. Many changes were made from the initial brief I received to the final result presented in this case study. I'd be happy to share more about the project and its journey with anyone interested.
I fully immersed myself in this project, determined not to produce amateur-looking designs I pushed myself to deliver something that met all of my client’s expectations, including those she didn’t yet know she had. I finished this project with great care, and ideas were constantly blossoming in my mind. However, I learned that this is part of a designer’s life — a project is never truly 100% finished, as we always strive for more.
I fully immersed myself in this project, determined not to produce amateur-looking designs I pushed myself to deliver something that met all of my client’s expectations, including those she didn’t yet know she had. I finished this project with great care, and ideas were constantly blossoming in my mind. However, I learned that this is part of a designer’s life — a project is never truly 100% finished, as we always strive for more.
I fully immersed myself in this project, determined not to produce amateur-looking designs I pushed myself to deliver something that met all of my client’s expectations, including those she didn’t yet know she had. I finished this project with great care, and ideas were constantly blossoming in my mind. However, I learned that this is part of a designer’s life — a project is never truly 100% finished, as we always strive for more.
Refinement & Development
Refinement & Development
Some time after the initial designs were created, it was decided by my stakeholder that Safe Appetite in the lounge would no longer be a mobile app, but a web application. As a result, I believe we should return to the initial stages of the design process. This would involve reviewing what has already been done, determining what can be retained, and identifying what needs to be discarded.
I would like to conduct interviews to better understand which features hold monetary value for customers and which pricing model they would prefer. This will help ensure that the user remains at the heart of the decision-making process.
Some time after the initial designs were created, it was decided by my stakeholder that Safe Appetite in the lounge would no longer be a mobile app, but a web application. As a result, I believe we should return to the initial stages of the design process. This would involve reviewing what has already been done, determining what can be retained, and identifying what needs to be discarded.
I would like to conduct interviews to better understand which features hold monetary value for customers and which pricing model they would prefer. This will help ensure that the user remains at the heart of the decision-making process.
Some time after the initial designs were created, it was decided by my stakeholder that Safe Appetite in the lounge would no longer be a mobile app, but a web application. As a result, I believe we should return to the initial stages of the design process. This would involve reviewing what has already been done, determining what can be retained, and identifying what needs to be discarded.
I would like to conduct interviews to better understand which features hold monetary value for customers and which pricing model they would prefer. This will help ensure that the user remains at the heart of the decision-making process.
I would like to further refine the design of the application while maintaining a friendly and welcoming atmosphere, as our target audience encompasses people of all ages.
I would like to further refine the design of the application while maintaining a friendly and welcoming atmosphere, as our target audience encompasses people of all ages.
I would like to further refine the design of the application while maintaining a friendly and welcoming atmosphere, as our target audience encompasses people of all ages.
I designed a website for Safe Appetite for marketing purposes, to allow users to become familiar with our product and its features before its official launch. I would also like to refine the design of the website.
I designed a website for Safe Appetite for marketing purposes, to allow users to become familiar with our product and its features before its official launch. I would also like to refine the design of the website.
I designed a website for Safe Appetite for marketing purposes, to allow users to become familiar with our product and its features before its official launch. I would also like to refine the design of the website.


Reflection